- Templates
- Flowchart templates
- Programming flowchart template
About this programming flowchart template
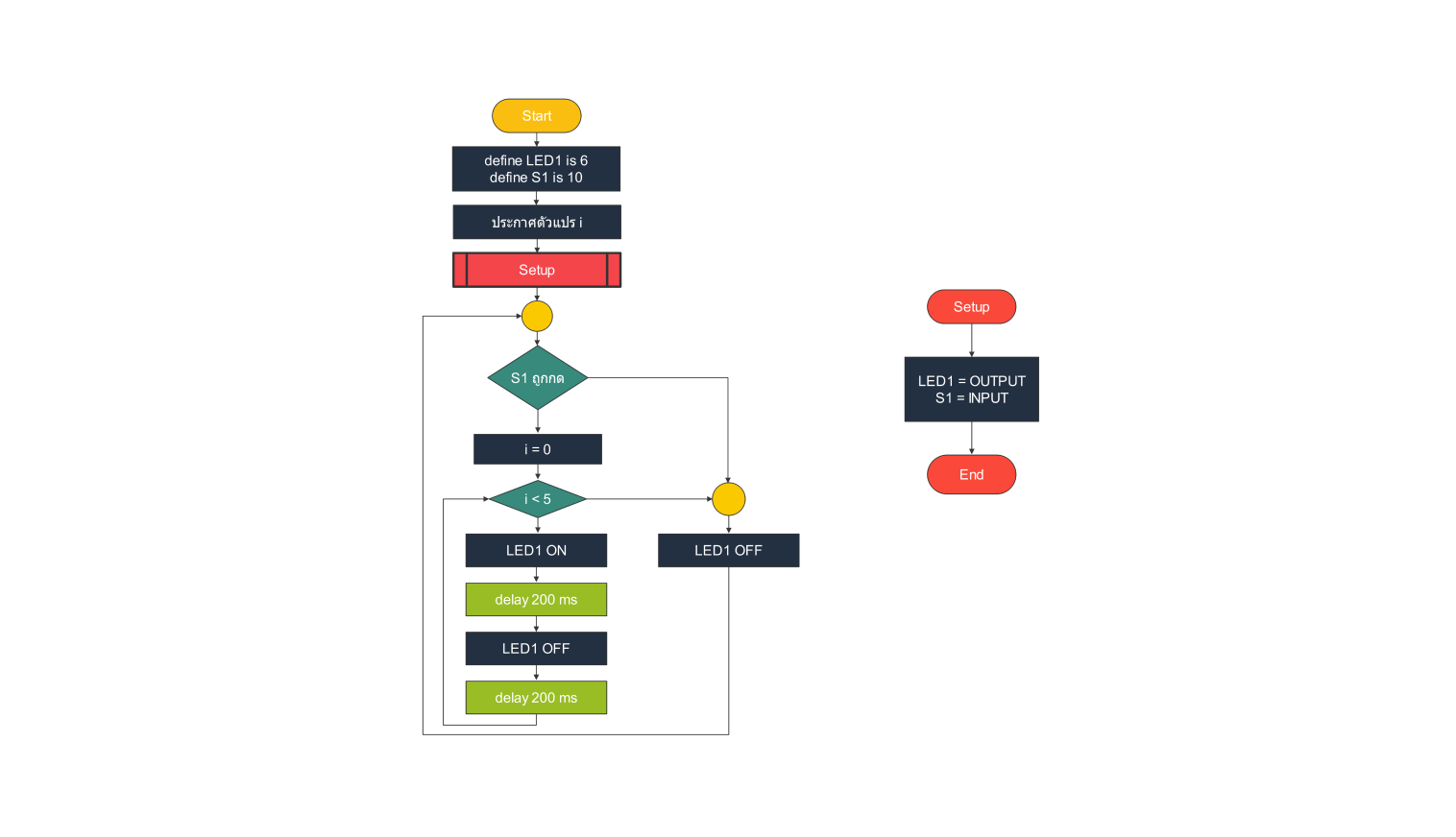
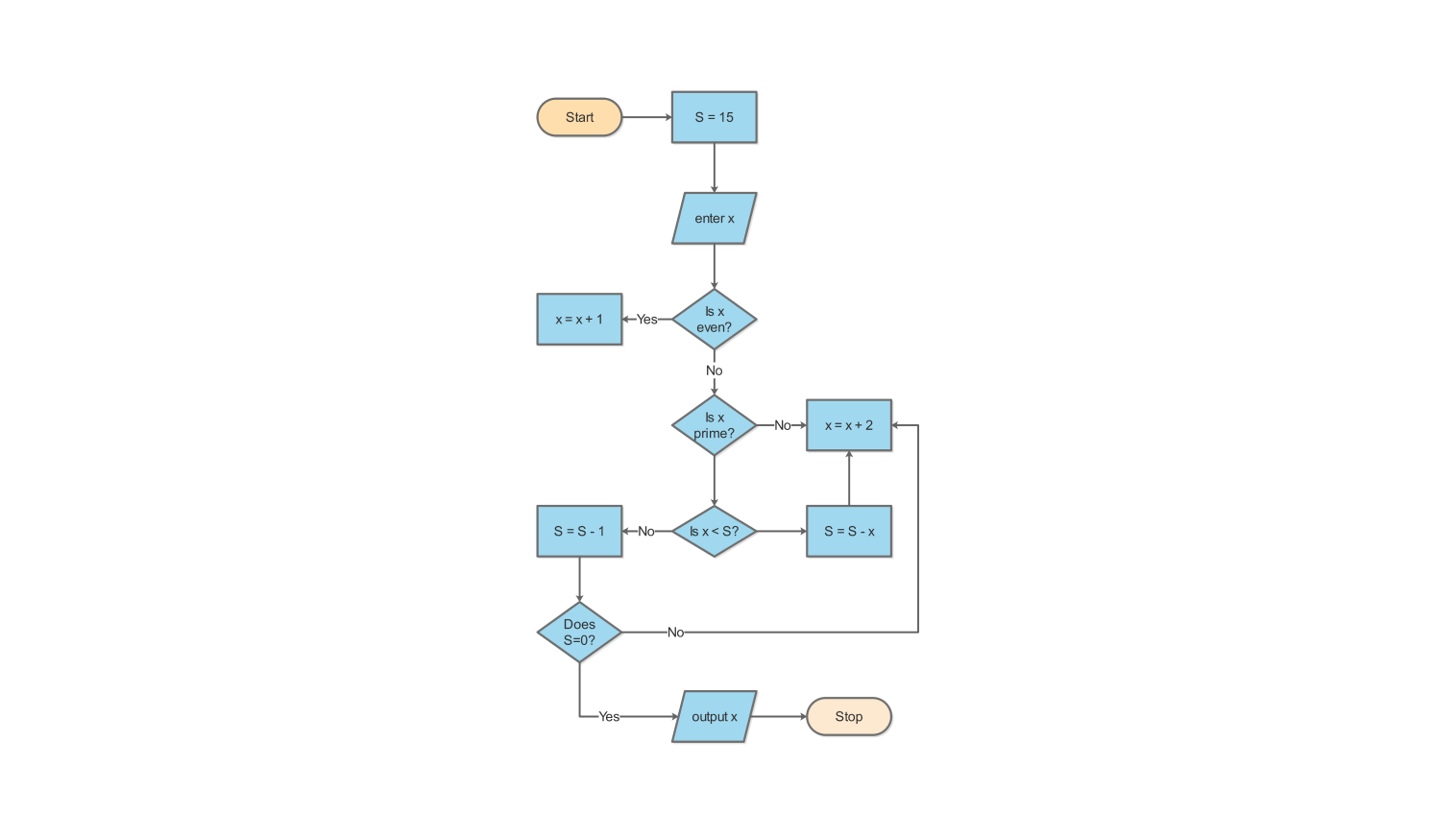
This template simplifies the process of mapping out programming logic through flowcharts. Whether you're a beginner learning the basics or an experienced coder outlining complex algorithms, it streamlines the visualization process. With intuitive shapes and connectors, it's easy to represent decision points, loops, and sequence of operations in your code.
From outlining simple algorithms to mapping out complex software architectures, this template offers a user-friendly interface for translating abstract programming concepts into clear, accessible diagrams. With its emphasis on clarity and coherence, it serves as a valuable tool for enhancing code comprehension, debugging, and collaboration.
How to use the programming flowchart template
Click the Use this template button.Customize the template based on your preference. Modify the predefined shapes and texts or labels to match your programming logic.
Use the Symbols section on the left side of your screen. Once you find a symbol you like, simply drag and drop it to your canvas. Click the Page Settings icon on the right side of your screen. Use background colors and formatting options to enhance clarity and readability.
Double-check the flowchart to ensure it accurately represents your programming logic. Save or share your flowchart in various formats, such as SVG, PPTX, PDF, or JPG.
Who is this template for?
Visualizing your code logic through this template offers several benefits. Firstly, it streamlines programming by aiding in the identification of errors and the optimization of efficiency. Secondly, it enhances collaboration by enabling the easy sharing of flowcharts among colleagues, fostering discussion and teamwork.
Additionally, it improves documentation by allowing users to create clear visual representations for project documentation and future reference. Lastly, it boosts learning, particularly for beginners, who can more easily grasp programming concepts by visualizing the flow of code.
Overall, this template serves as a versatile tool that not only improves code comprehension and debugging but also fosters effective collaboration and learning within programming teams.
FAQs about the programming flowchart
-
What is a programming flowchart?A programming flowchart is a visual representation of the logic and sequence of operations in a computer program. It uses symbols and connectors to depict decision points, loops, and the flow of control within the code.
-
Why are flowcharts important in programming?Flowcharts help programmers plan, debug, and understand the structure of their code. They provide a clear visual representation of complex logic, making it easier to identify errors, optimize performance, and communicate with others.
-
How do I create a programming flowchart?You can create a programming flowchart using specialized software like EdrawMax, which offers pre-designed shapes and connectors specifically tailored for creating flowcharts. Simply drag and drop the elements onto the canvas, customize as needed, and arrange them to reflect the logic of your code.
-
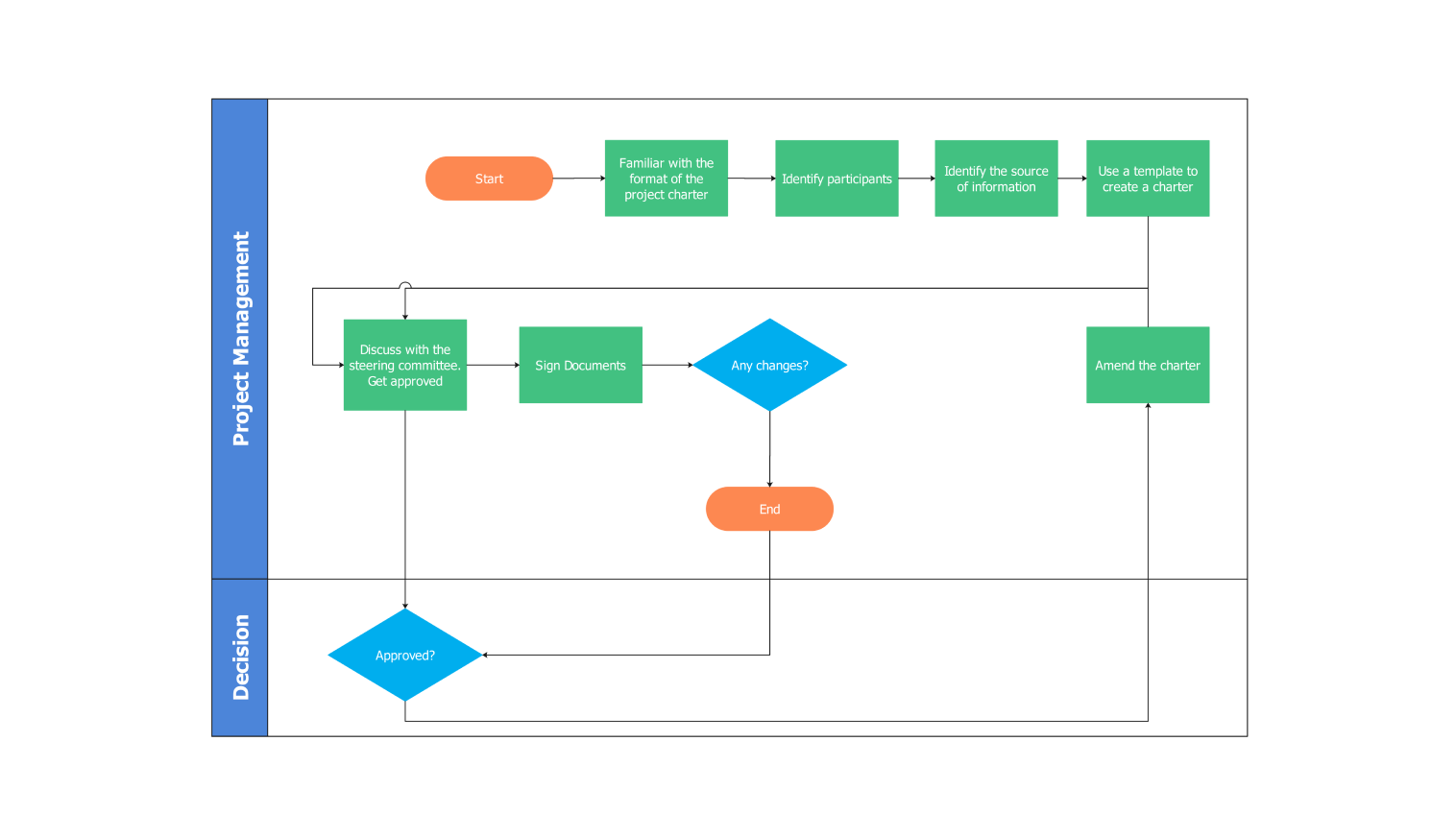
What are the 4 main flowcharts?The four main types of flowcharts are: process flowcharts, data flowcharts, workflow flowcharts, and system flowcharts. Document flowcharts display the controls over the flow of documents within a system, while data flowcharts show the system's data flow controls. System flowcharts display physical or resource-level controls, and program flowcharts illustrates the controls found in a system program.
Related templates
Get started with EdrawMax today
Create 210 types of diagrams online for free.
Draw a diagram free Draw a diagram free Draw a diagram free Draw a diagram free Draw a diagram free