Converting complex code to flowcharts helps developers improve their understanding and clarity of programs. This lets them visualize the logic behind the program and communicate it to the readers.
Thankfully, digital flowchart solutions like EdrawMax have made it easier with AI assistants. All you need to do is insert your code in the flowchart generator and leave the rest to the software. Let’s learn more about it in detail.
In this article
Part 1: How to Convert Code to Flowchart in 5 Steps
Converting code to flowcharts can help you represent the logic of a process. Today, modern alternatives like EdrawMax automate this process by using intelligent algorithms, saving you time and effort.
Follow these simple steps to convert a flow code to a flowchart using this software.
Step 1 Generate the Code
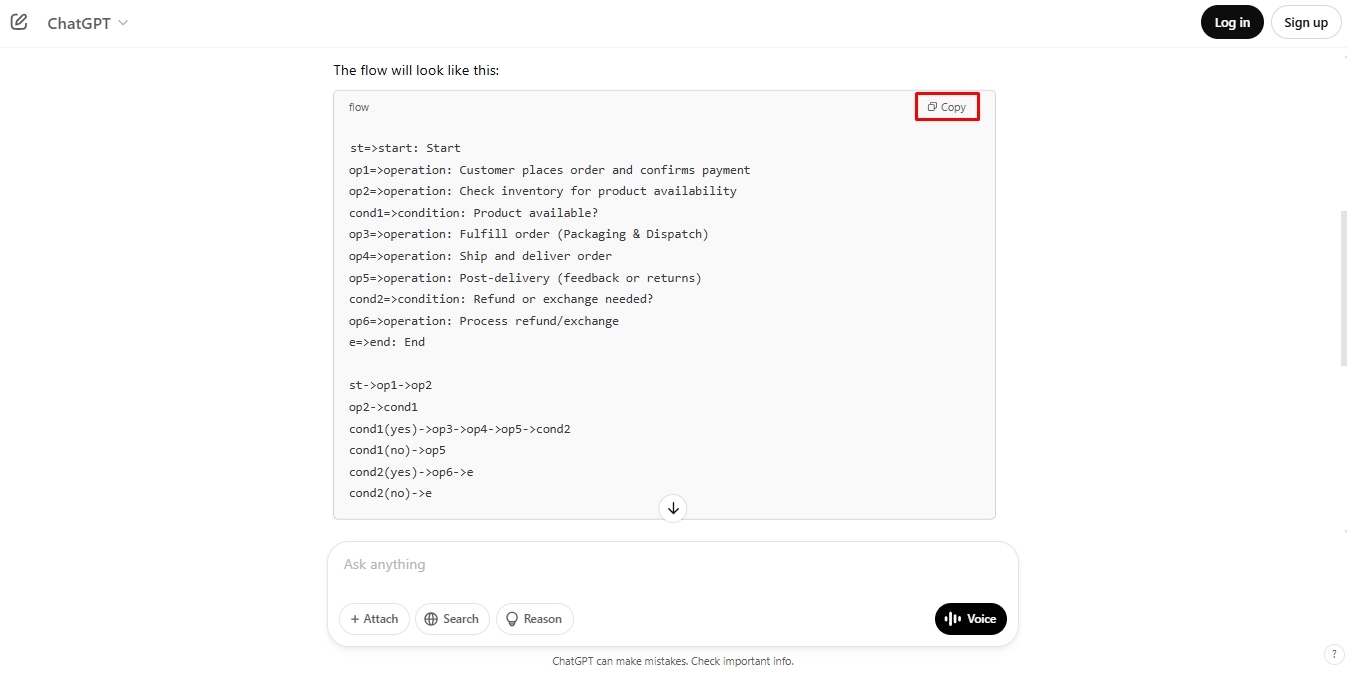
The first step in generating a flowchart from code is writing code. Developers use flow language to write these codes. Here, I have used ChatGPT to give you an idea of what a sample code looks like.
Here is how it goes. (P.S. We recommend using flowcharts.js for the best results.)
- Give the command; Generate a sample code of flowcharts.js for processing an order. The steps include validating the payment, checking inventory, confirming the receipt, and finalizing the order.
You can modify your prompt accordingly. Once it generates the code, copy it.

Step 2 Create a Flowchart
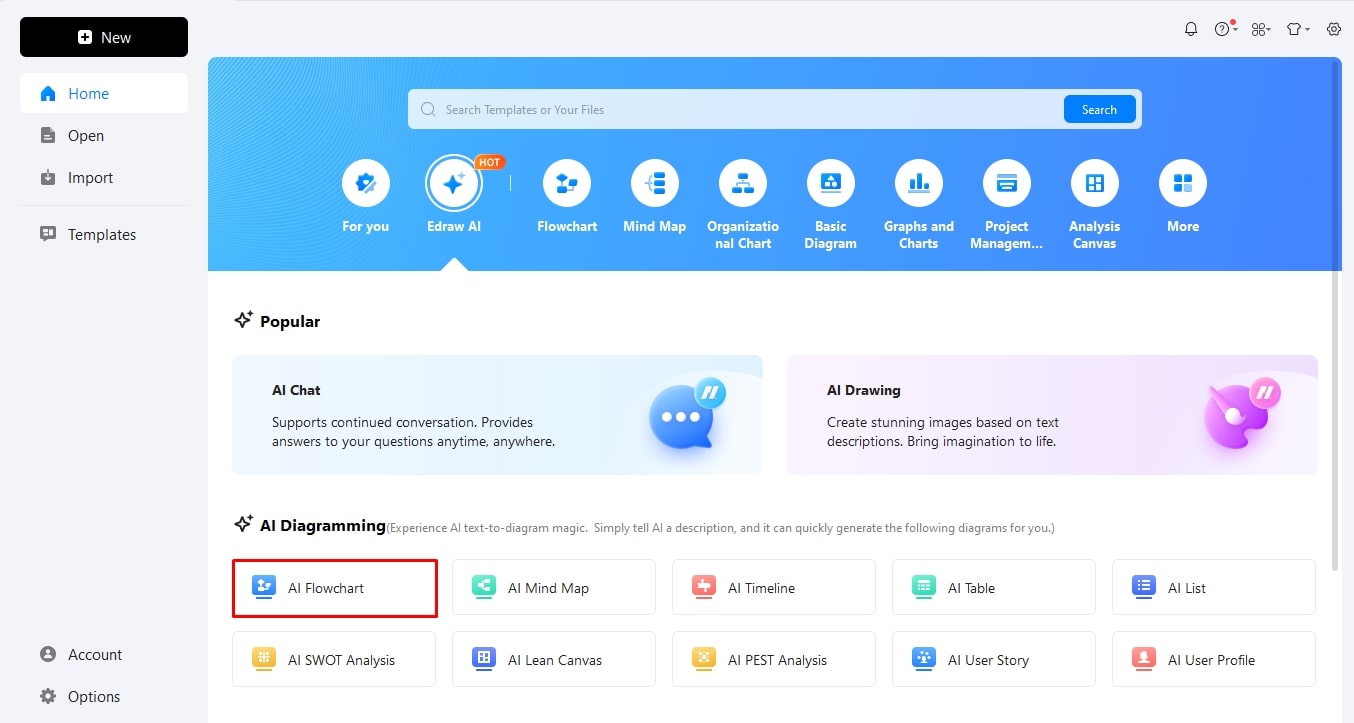
Once you have the code, open the EdrawMax desktop version. Visit the Edraw AI tab from the dashboard, and select AI Flowchart. It will take you to the editing panel.

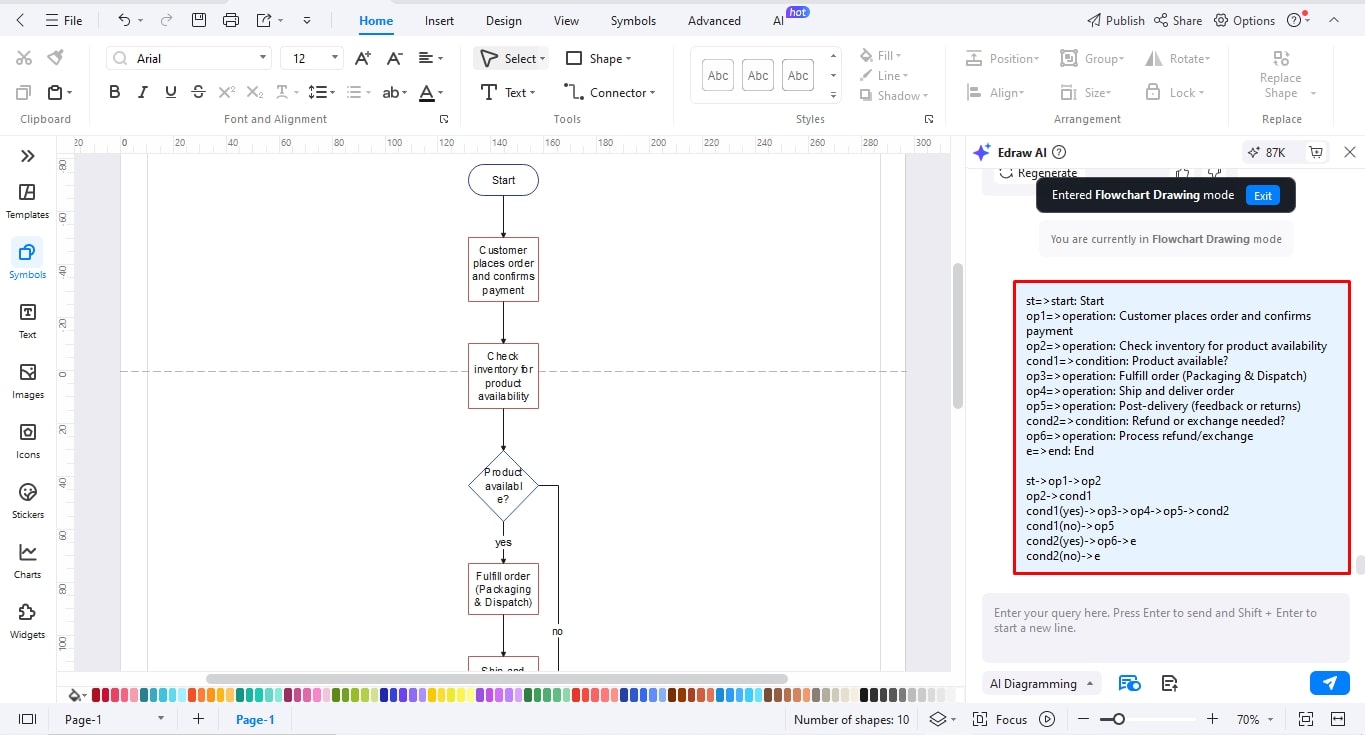
Paste the generated code in the right-side chat box and press Enter. Within seconds, your command will be converted into a flowchart.

Step 3 Modify the Flowchart
EdrawMax lets you customize the generated flowchart further however you like. Here is how.
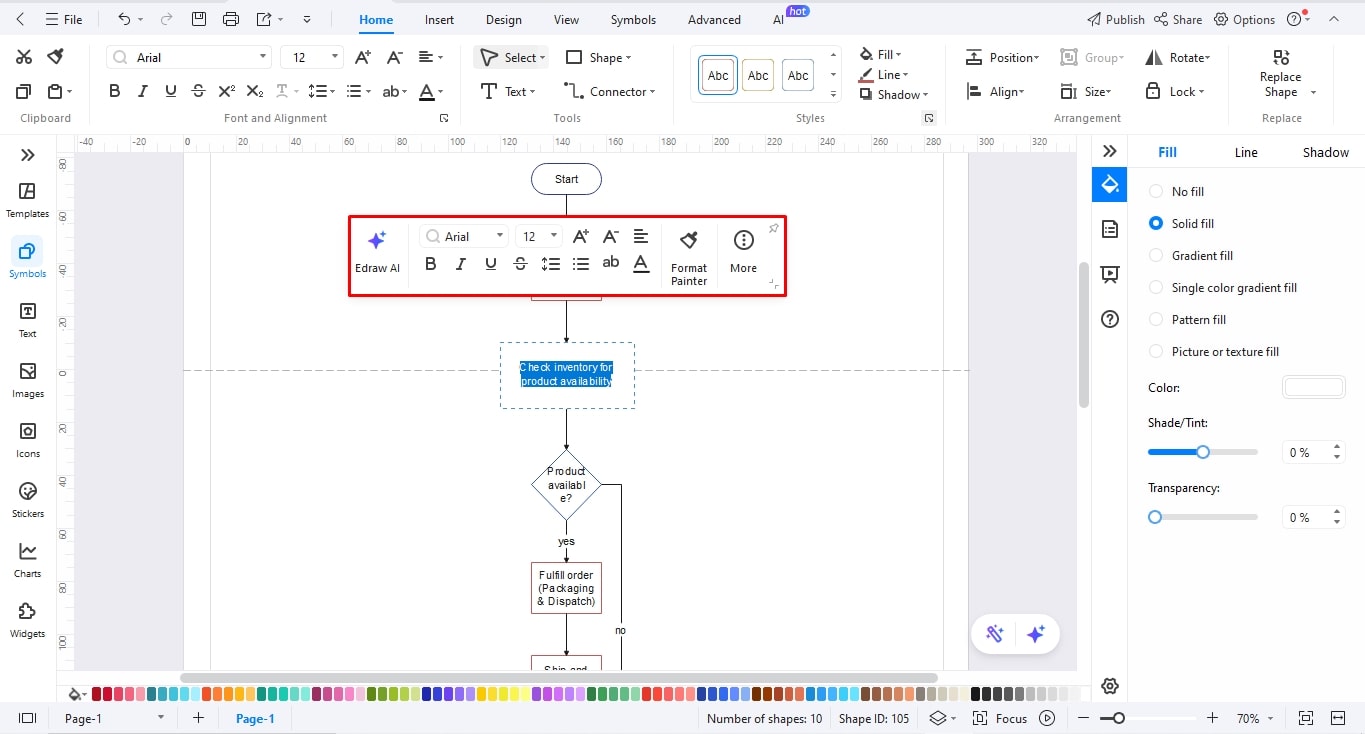
For instance, you can modify the labels by double-clicking them. You can also adjust the font details from the on-screen prompt.

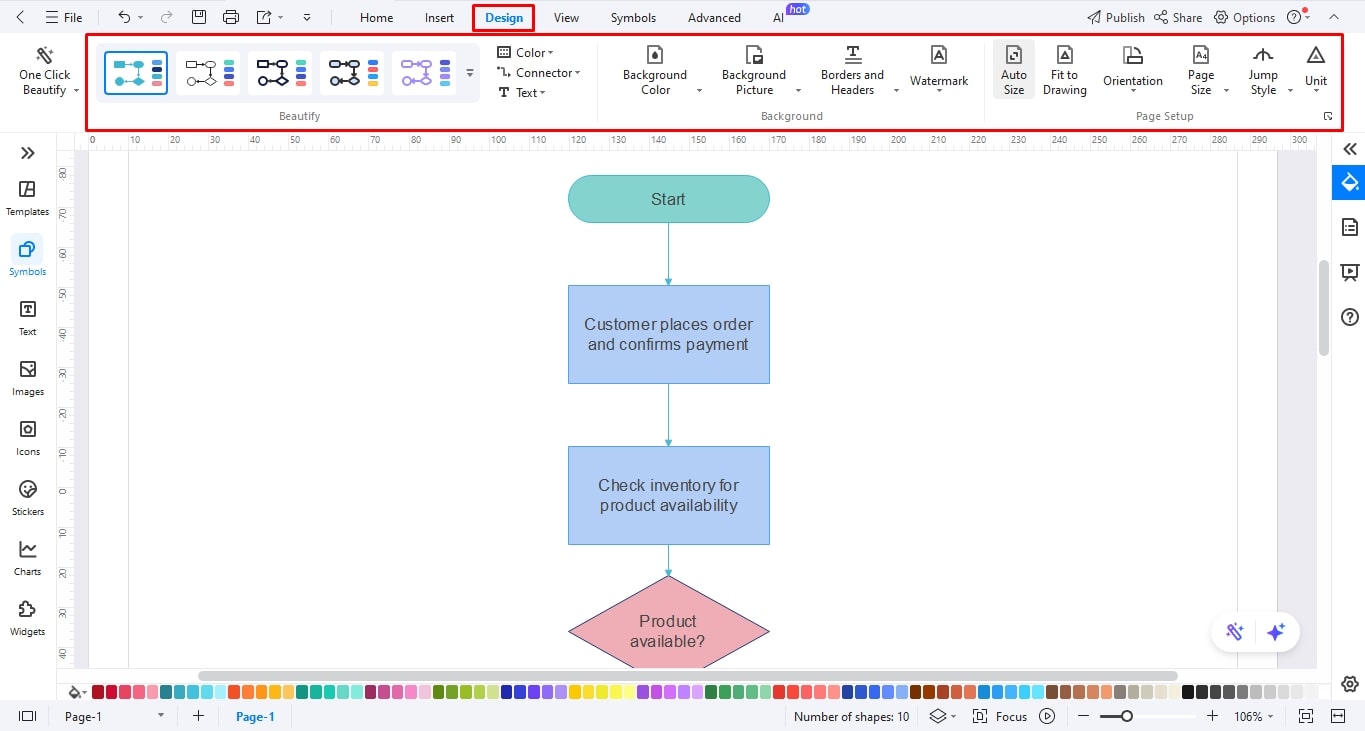
Similarly, visit the Design tab from the top to adjust the color scheme, background image, and themes.

Step 4 Apply Animations and Present
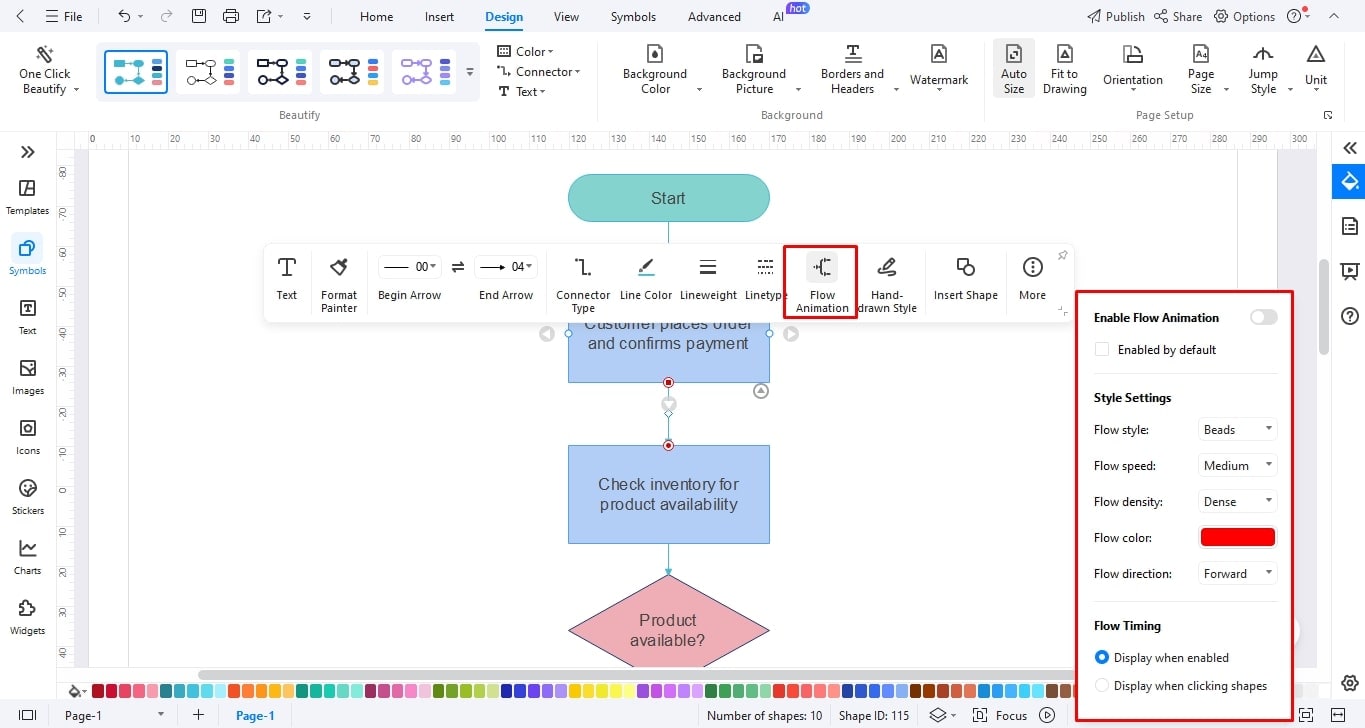
Flow animations are a great way to improve the clarity and aesthetics of your flowchart. To apply them, select a connector, click Flowchart Animations, and customize their speed, direction, density, triggers, etc.

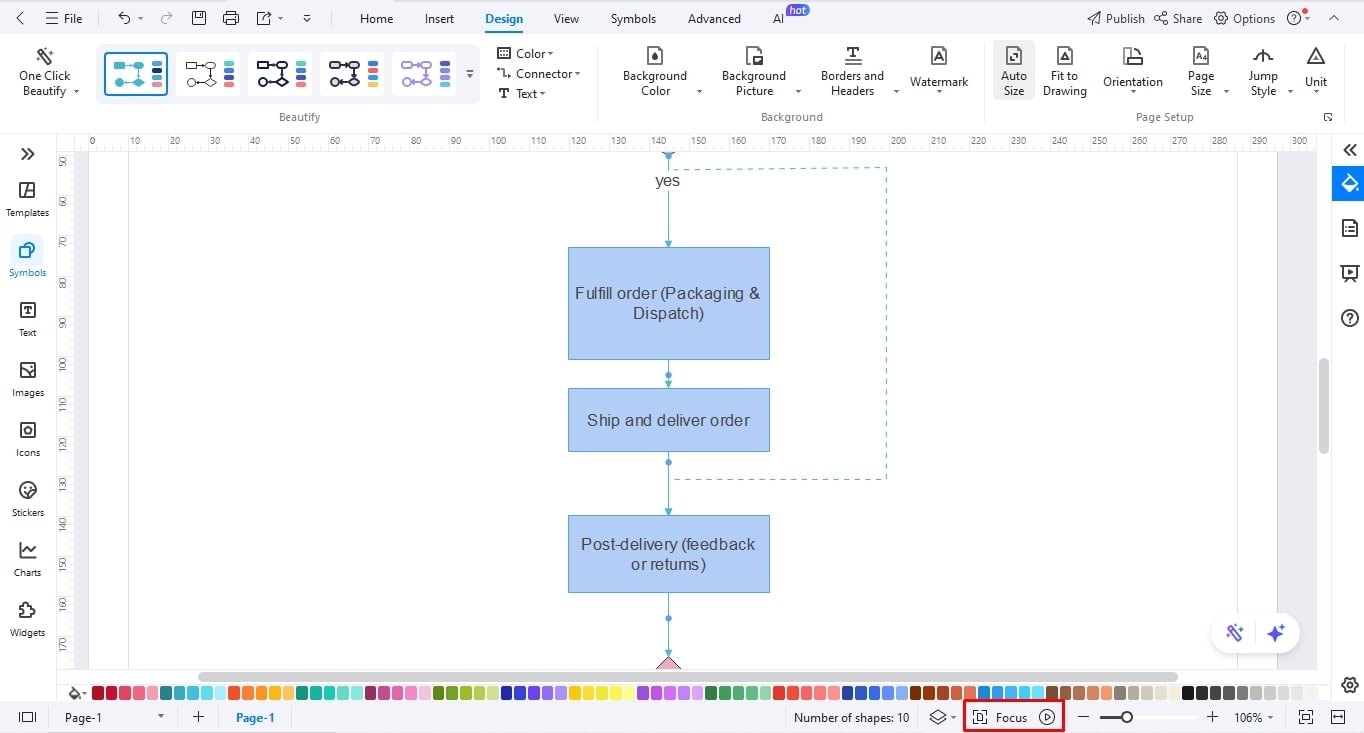
Now, you can preview the animated flowchart in the Focus Mode from the bottom, or press F5 to enter the preview mode and present.

Step 5 Download and Share!
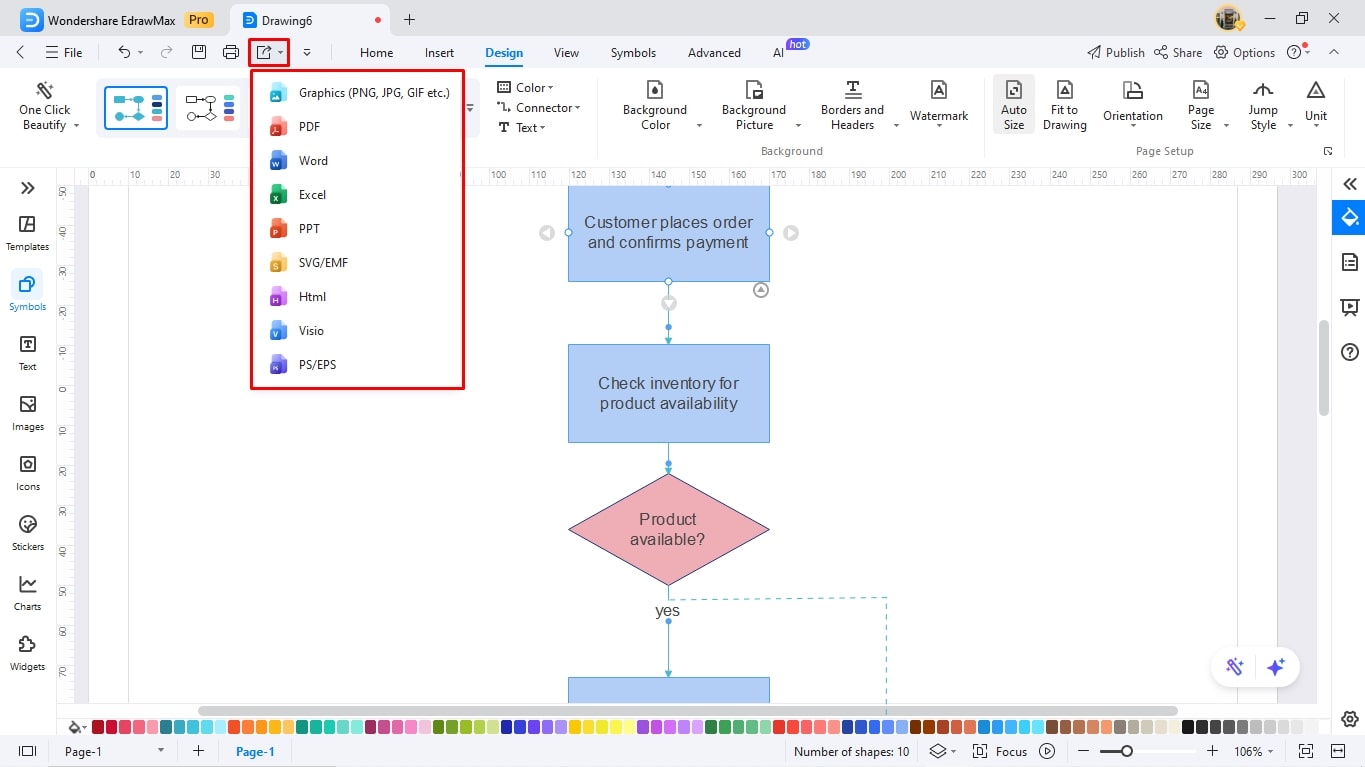
Finally, it’s time to download. Click the Export icon from the quick-access toolbar and select your desired downloading format.

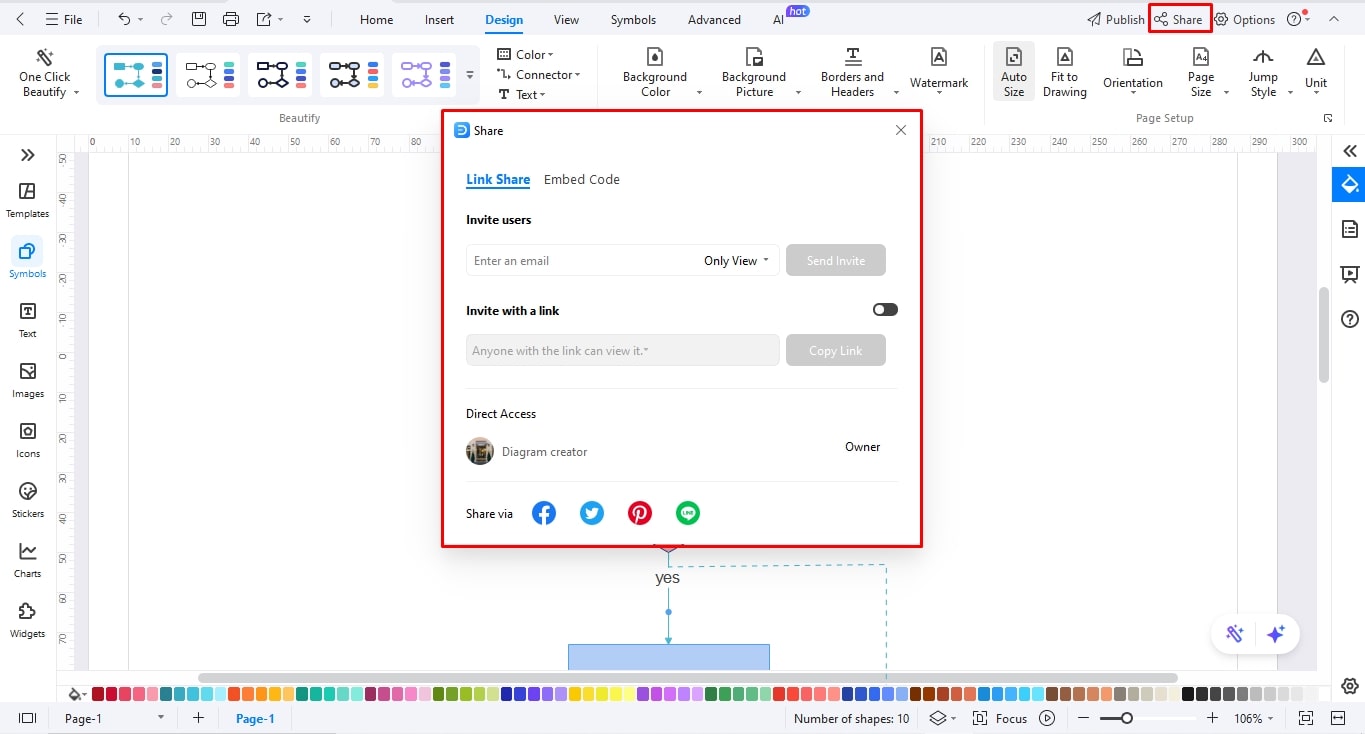
Alternatively, Share your diagram from the top-right corner and edit access permission accordingly.

Part 2: Tips to Convert Code to a Flowchart
When plotted correctly, flowcharts effectively represent how processes take place. Here are a few things to remember when creating flowcharts that are easy to read and understand.
Use Design Elements Consistently
Everything in your flowchart, from shapes to connectors, and labels should be consistent. Small details like same-sized shapes, exact font details, and subtle colors can make a huge difference.
Ideally, you should use flowchart makers with auto-alignment options. These software have built-in formatting options that help you ensure accuracy and save time.
Intuitive Labels
Be it basic or complex flowcharts, language matters a lot. Hard-to-read technical phrases can only confuse your reader. So, you must consciously try to use simple vocabulary and re-check the chart repeatedly to remove any superficial words.
Once done, ask your teammates if they have any clarity issues. This will help ensure all steps are understandable to others.
Avoid Inconsistent Flow Direction
Flowcharts usually have top-to-bottom and left-to-right flow directions. But, you can never mix them in one chart. Decide before plotting your flowchart and be consistent throughout.
Maintain Consistent Branch Direction
Logic is the foundation of a flowchart. So, it should be maintained throughout, including in the branch directions. You can practice this by focusing on the decision symbol. Ideally, the False condition emerges from the right side of the decision and the True condition from its left.
Use the Canvas
One aspect we overlook with flowcharts is the scaling. Detailed and extensive flowcharts do not have to fit on one page. For readability, it is always better to extend your work process to multiple pages across the canvas. You can also group the processes in the chart to reduce visual clutter.
Part 3: Why Choose EdrawMax Code-to-Flowchart Generator
EdrawMax is an all-in-one diagramming solution that lets you create over 210 types of diagrams, including flowcharts, org charts, and more. It combines visual assistance with AI to ensure accuracy and simplify infographic creation.
The EdrawMax canvas space features a variety of symbols, connectors, and design details, so you can plot detailed work processes. The vast collection of templates and flowchart animations makes it better than other digital alternatives. Let’s learn more about its key highlights.
- One-Click flowchart generation: EdrawMax flowchart generator can turn your codes and text prompts into detailed flowcharts within seconds. Moreover, you are free to edit the generated flowcharts further.
- Template community: EdrawMax features a massive template community of developers, marketers, educators, and researchers uploading their work constantly. You are free to use their work and upload your diagrams.
- Resizable vector symbols: This diagramming software has various industry-standard flowchart symbols. All these symbols are editable and have a drag-and-drop interface.
- Flowchart animations: EdrawMax supports flowchart animations to bring clarity to your work processes. It allows personalizing the animation's direction, speed, flow, and triggers.
- AI analysis: EdrawMax’s intelligent flowchart analytics identifies inefficiencies in your work processes and offers valuable insights for optimization. This function also provides a quick summary of the workflow.
- Multi-format export support: This diagramming software lets you download your work in over ten formats, including PDF, Visio, Graphics, and MS Office. It also lets you import Visio and CAD files to catch up on unfinished projects.
Final Thoughts
Code-to-flowchart converters are an excellent solution to visually represent your programs and communicate them to the readers. However, the right tool gives you scope for personalization, and EdrawMax does it right.
Its vast collection of symbols and flow animations lets you easily illustrate programs. So, try it out, convert code to a flowchart for free, and see if helps you present your programs.




