- All templates
- UML templates
- Deployment diagram client-server
About this template
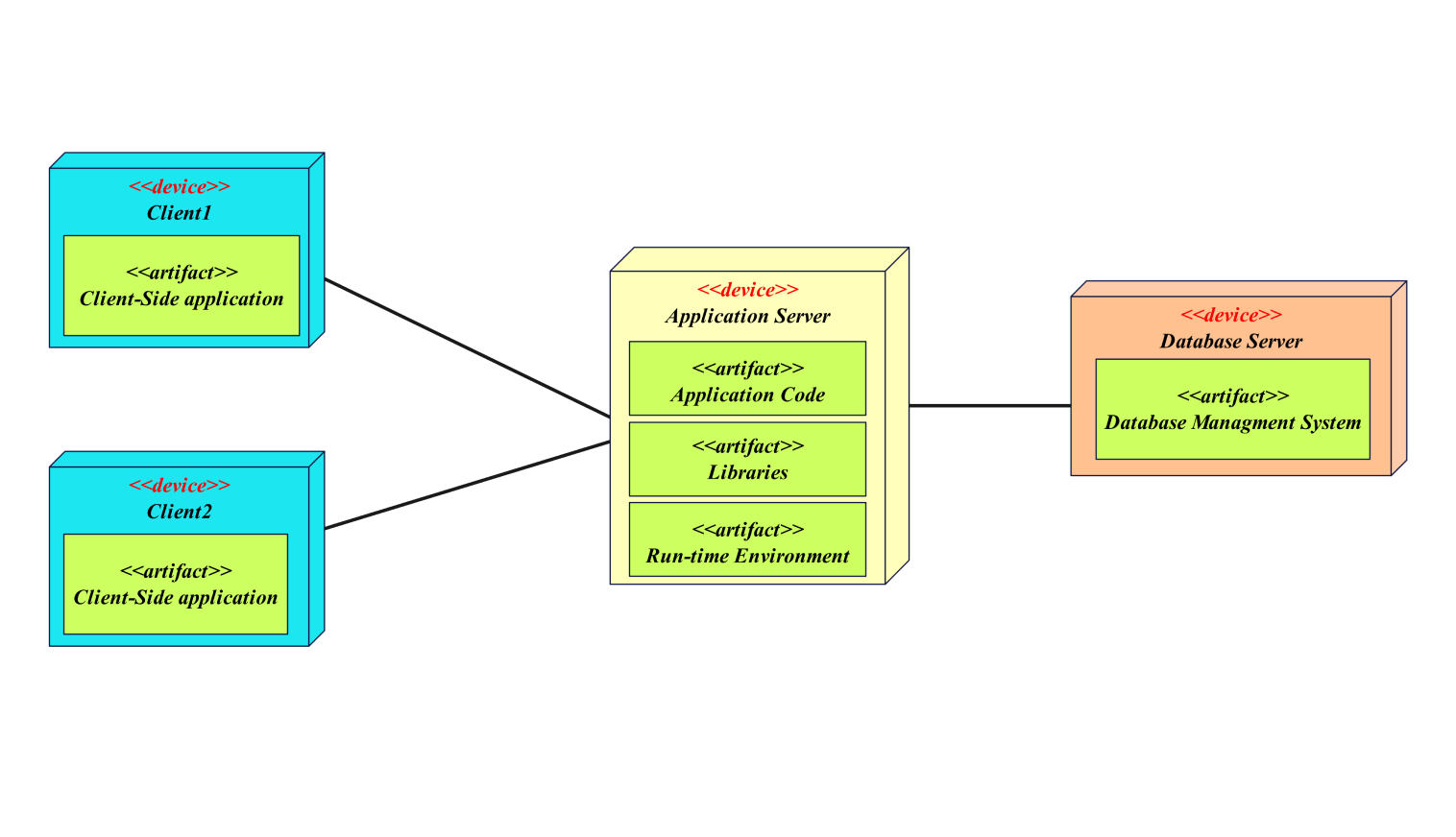
Following is a deployment diagram visualizing the various components involved in a three-tier client-server architecture. It also shows how these components interact with one another inside the system. Through this, one can get a clear understanding of the different hardware and software components involved in a client-server architecture.
The following deployment diagram consists of various components which include: Nodes, artifacts, and connections between the nodes represented by a line. The nodes represent the hardware components in the system and the artifacts represent the software component involved.
The name of the node is written on the top of the node, and the name of the artifact is written inside the artifact. An artifact is placed inside the node to which it belongs.
The various nodes are presented in the following deployment diagram consisting of the client, Application server, and Database server. The client has the client-side application installed on it, the application server has application code, libraries, and run-time environment installed and the Database server has DBMS installed on it.
In a three-tier client-server architecture, the client tier is responsible for providing an interface for the user to interact with the system. It communicates with the application server to retrieve the content per request of the client.
The Application server also known as the middle tier contains the business logic. It takes the request from the client, processes it, executes the business logic, and contacts the database. The Data tier also known as the Database layer hosts the application data. The database layer is responsible for storing, managing, and retrieving the data.
In the following diagram, the client first sends a request to the application layer through the client layer. The Application layer processes the request, applies business logic, and sends the request to the server which then provides the content requested as per the client.
How to Use this Template
Click Use this template.
After successful login, you can customize the diagram by selecting shapes from the libraries present on the left side.
Edit the text. Style the lines, boxes, and text by clicking on the respective elements and choosing your desired styling. You can also save some common elements in your libraries for future use. .
After you are finished, export the diagram in various formats. Your options include SVG, PPTX, PDF, or JPG.
Benefits of the template
Through the deployment diagram, you can get a clear understanding of how three-tier client-server architecture is implemented and how different components interact with one another inside the model. Along with this you also get to understand the responsibility of individual layers present inside the 3-tier architecture.
These diagrams also aid in the communication between various stakeholders as they help by visualizing the various components involved. These diagrams also help the developers plan the deployment process, ensuring that each layer is correctly configured and has the right software installed on it. This helps in the identification of system loopholes ensuring that the system works error-free.
FAQs about this Template
-
What is a 3-tier client-server architecture?
Through three-tier architecture, applications are organized using three distinct layers each having its functionality and responsibility. This includes the client layer or presentation layer, the application layer, and the data layer.
The application layer is responsible for providing an interface to the client to interact with the system, the application layer processes the data and the database layer manages the data.
-
What is 3-tier architecture called?
The three-tier architecture is also known as three-layer architecture. This architecture separates the application into three distinct layers, each having its responsibility.
-
Why is a 3-tier architecture used?
Through the use of 3-tier architecture horizontal scalability is achieved. This increases the overall performance as well as the availability of the system as application logic is spread over multiple layers.
Related templates
Get started with EdrawMax today
Create 210 types of diagrams online for free.
Draw a diagram free Draw a diagram free Draw a diagram free Draw a diagram free Draw a diagram free