- All templates
- Use case diagram templates
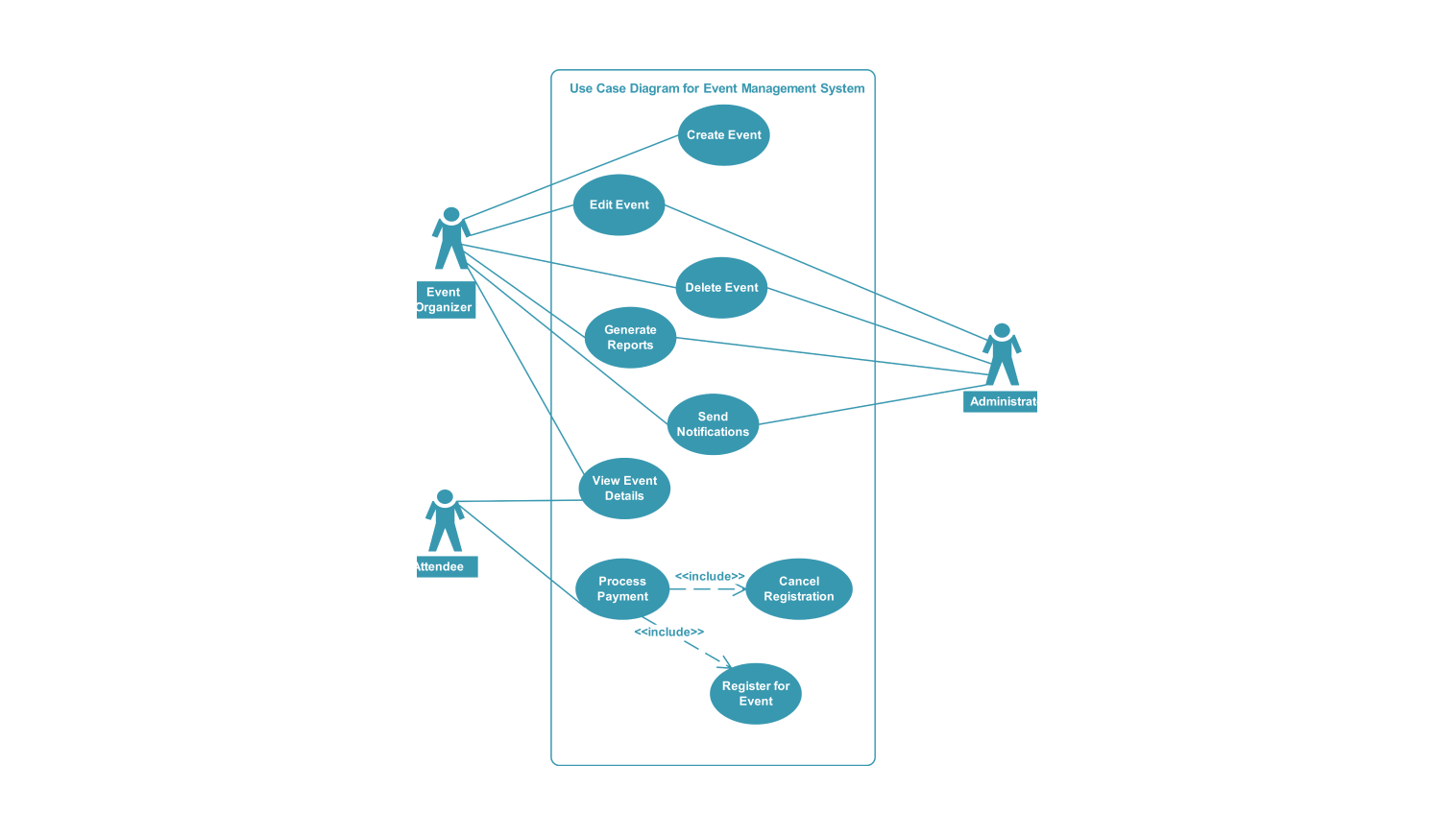
- Event management system use case diagram
About this use case diagram for event management
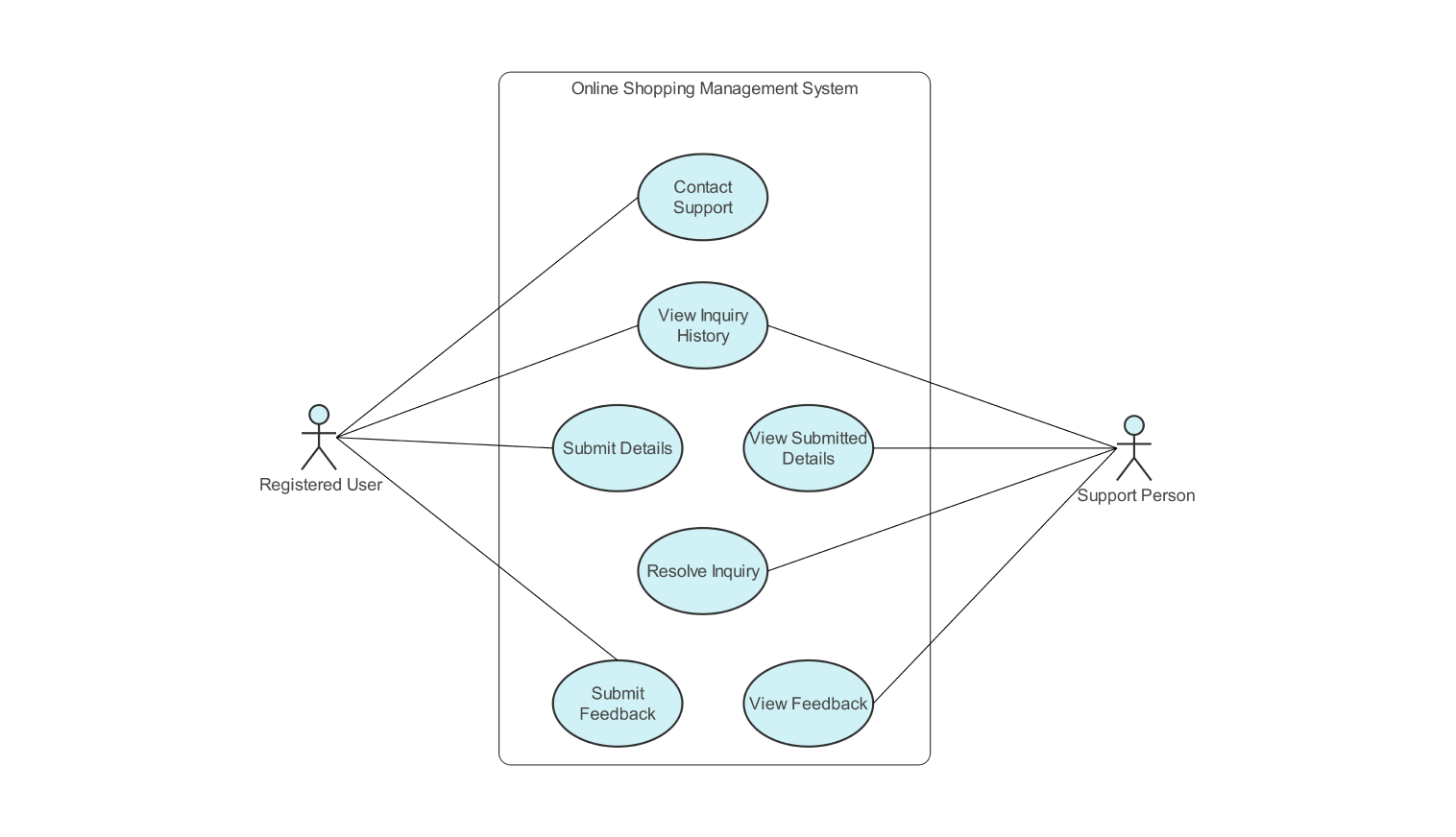
This use case diagram shows how an event management system works. It does this by illustrating the relationships between the system and the users. It focuses on the event organizers and attendees of the event.
Event organizers are the first group of users. They are engaged in creating and managing the events. They describe aspects such as the event name, the date it will be held, the time, and the venue. They can also edit or even eradicate an event.
Creating and editing an event involves the event organizer entering the necessary details of a new event. Once created, they can change the event's name, description, date, time, or location. The system lets the event organizers create reports. These reports will be useful.
For instance, to know the number of people who registered to attend. The organizers can also send notifications to the attendees. They do this to inform them of any event change or to remind them the event is coming.
Attendees can register for events through the system. They provide their contact info and any other needed details. The system allows attendees to view event details and cancel their registration if needed.
The diagram includes a use case for making payments. This implies the system should link to a solution for paying bills online. Those who plan events can use this functionality to take charges from attendees when they are registering for events.
Although it is not always depicted, one can infer the presence of a system administration function. This role would be responsible for account management, system settings, and security. In general, the use case diagram gives a clear understanding of the services of the event management system. It captures how the event organizer, attendees, and the administrator engage in activities to plan, execute, and manage an event.
How to use this template
Click on Use this template to use it.Once the template has opened, look for the components of use case diagrams on the left side. Drag and drop the needed components within your template.
Double-click the element that you wish to modify like lines, actors, use cases, or text. Use the options to adjust its style like color, thickness, and font.
Choose a format to save it. Click on export to choose the format of your file (.eddx, .pdf, .png, .jpg) to export the diagram.
Benefits of the use case diagram
The UML use case diagram is a communication tool for managing your system. It shows actors and use cases. This clarity unites developers, event organizers, and everyone else. They understand how the system works from the users' view. This prevents confusion on system details.
The use case diagram also aids in planning the development process. It helps identify the essential functionalities the system should provide. This prioritizes features and ensures that the system caters to the needs of both event organizers and attendees.
The use case diagram helps identify potential problems. It shows any issues with user interactions and system functionality. Early mitigation is key. This prevents problems from growing and becoming harder to solve later.
FAQs about the use case diagram
-
What type of UML diagram is used for event-based Modelling?
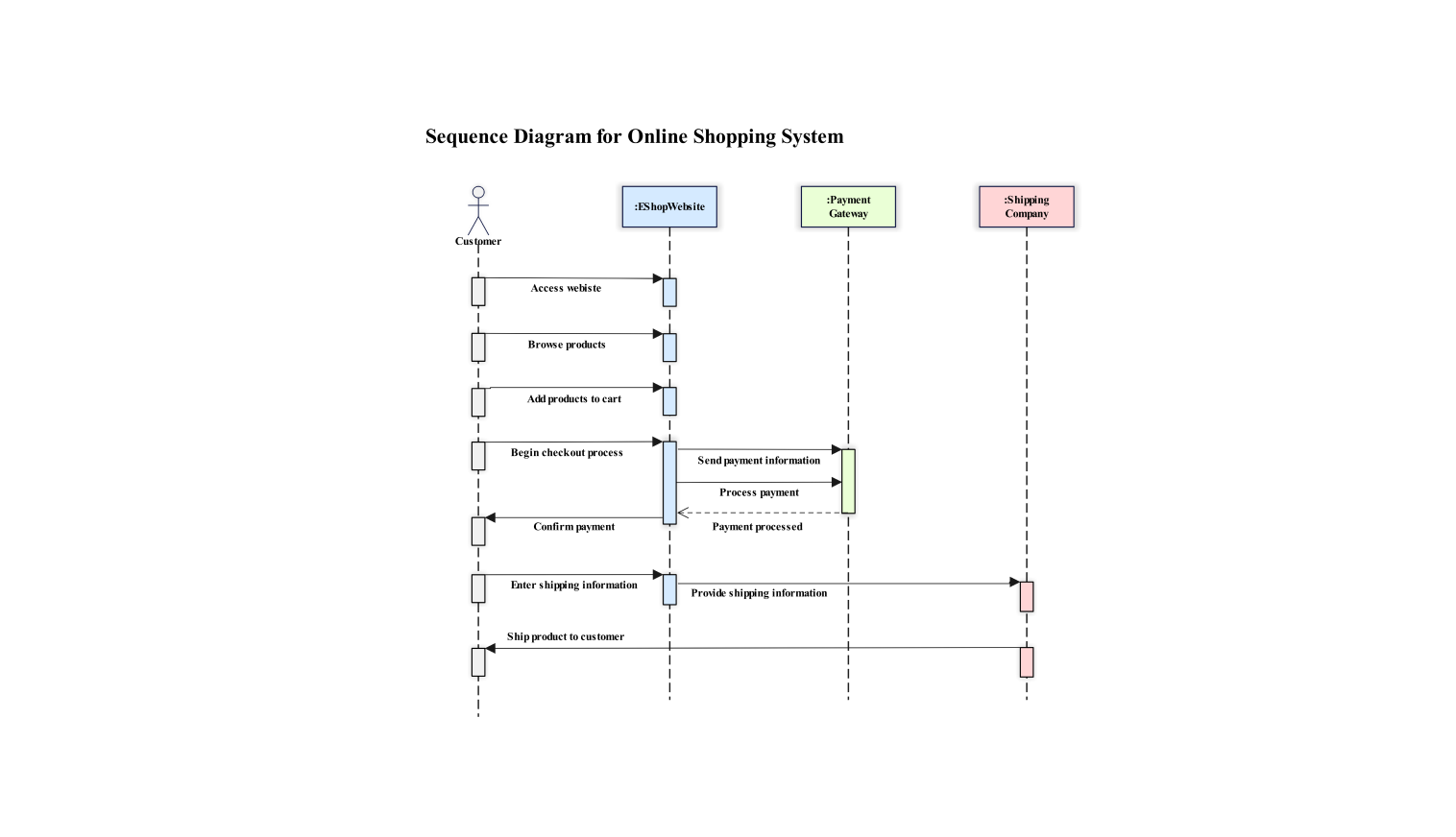
When it comes to event-based modeling, then the best-fit UML diagram has to be the sequence diagram. Sequence diagrams focus on the timing of message passing between objects. They show how events cause actions and reactions. They are good at showing the changing nature of a system and the behaviors of objects over time.
Other diagrams related to sequence diagrams are activity diagrams. They depict the flow of control or data. State machine diagrams show the object's states. They also show the events that caused the change. However, sequence diagrams are still the best mode of describing event-based interactions.
-
How to draw a Use Case diagram in UML?
- Step 1: Identify actors. Identify your users or systems that are going to use the system.
- Step 2: Identify use cases. Define the aspects of the system to be developed.
- Step 3: Draw the system boundary. To make the first step, draw a rectangle to symbolize the system.
- Step 4: Place actors. Place the positioned actors or stick figures outside the boundary.
- Step 5: Place use cases. Inside the boundary, draw ovals for each use case.
- Step 6: Connect actors to use cases. Use a line to demonstrate connections.
- Step 7: Add relationships. Use “includes”, “extends” and generalizations as needed.
Related templates
Get started with EdrawMax today
Create 210 types of diagrams online for free.
Draw a diagram free Draw a diagram free Draw a diagram free Draw a diagram free Draw a diagram free