- All templates
- Sequence diagram templates
- Sequence diagram online shopping
About this template
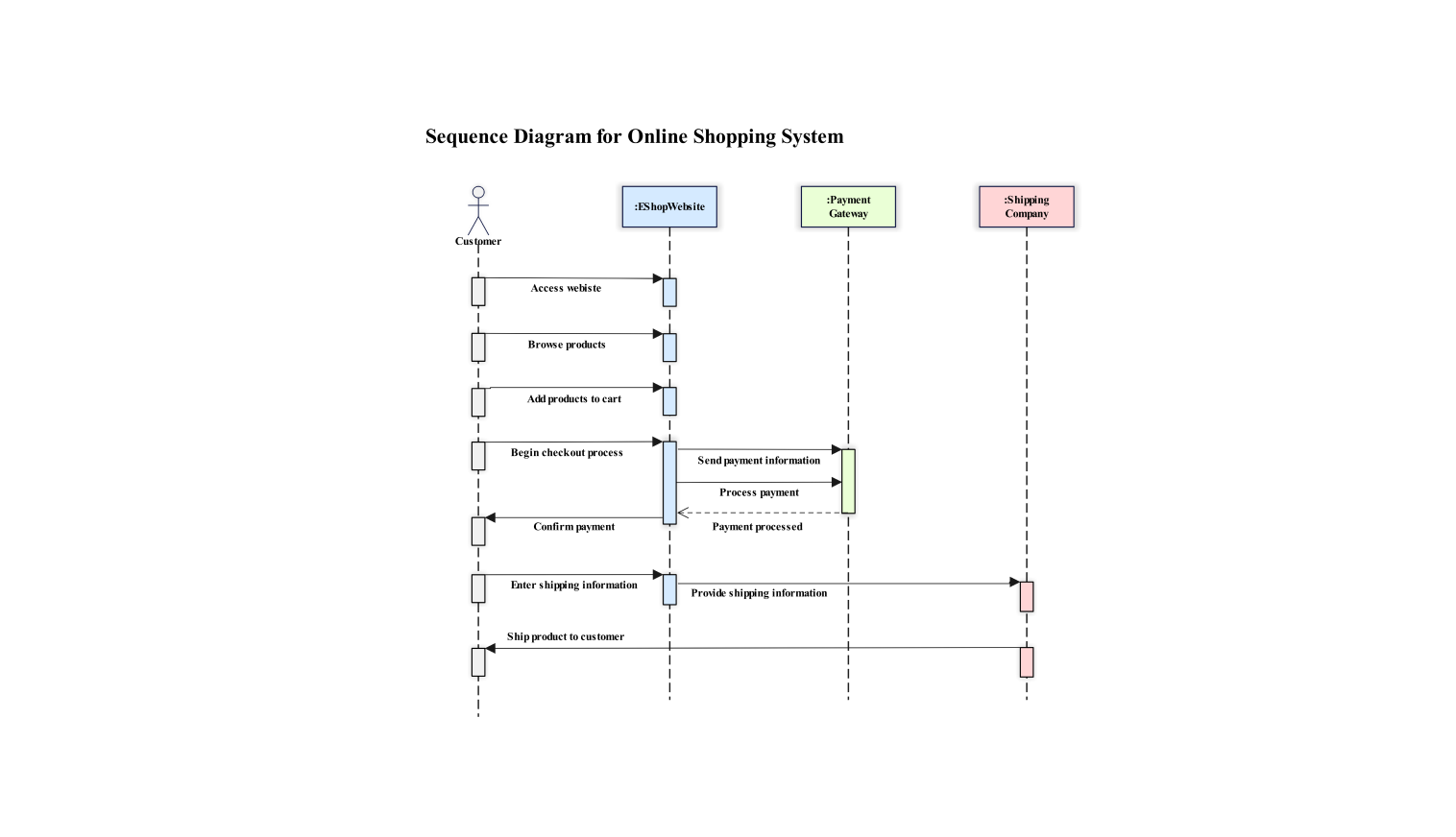
Following is a sequence diagram for an online shopping system. It illustrates how and in what order different elements within the system interact with one another. Through this diagram, one can get a visual representation of how messages are passed among different objects within the system.
The following sequence diagram consists of various elements which include: Actors, lifelines, messages, objects, and activation boxes.
Here the text below the actor represents the name or role of the actor, the text inside the object represents the object name, and the text over the message the content of the message. The arrowed line if doted represents a return message and if not represents a synchronous message.
Here the actor involved consists of the Customer, various objects include the browse interface, Item DB, Purchase interface, checkout, and credit card authorization. The diagram illustrates how these actors interact inside the online shopping system, their respective roles, and how these actors work together to achieve the overall functionality inside an online shopping system
The customer interacts with the online shopping system to avail of various services offered, the browse interface provides a visual for the customer to view various items, the item DB holds the record of the various items present on the system, purchase interface provides for the user to purchase the selected item, and the credit card authorization authorizes the credit card payment.
In the following sequence diagram, the customer first browses the item on the browse interface, from those items the user selects an item for purchase, the system then checks whether the item is present, and if present the system checks for the price of the item, the system then displays the selected item along with the items price.
The customer then authorizes the purchase by confirming it and then the system validates the credit card information, after that the order is confirmed and the user is displayed a confirmation message along with confirmation via email as well.
The sequence diagram also serves as a way to give a view of the overall working of the system to a non-technical person.
How to use the template
Click Use this template.
Customize the diagram by selecting shapes from the libraries present on the left side pane.
Edit the text. Style the lines, boxes, and text by clicking on the respective elements and choosing your desired styling. You can also save some common elements in your libraries for future use. .
After you are finished, export the diagram in various formats. Your options include SVG, PPTX, PDF, or JPG.
Benefits of the template
A sequence diagram helps understand the flow of messages among various objects present within the online shopping system. They help simplify the understanding of the system architecture by visualizing the various components involved within the system.
They also help us map out the interaction between the customer with the shopping platform and external entities involved like payment methods. They also help in identifying potential loopholes and ensure an overall smooth system operation.
Sequence Diagrams also aid developers in better understanding the flow of information within the system. Overall, with the help of sequence diagrams, businesses ensure a user-friendly experience for the customers.
FAQs about this template
-
What is a sequence diagram for online shopping?
A sequence diagram is used to illustrate the flow of messages among various objects inside an online shopping system. It illustrates the sequence of messages and how different components interact with one another to complete a common task.
It also helps software developers to identify system requirements and understand the current architecture of the system.
-
Which tool is most useful to create a system sequence diagram?
Edraw Max is an online platform, helpful for the creation of visually appealing and simple system sequence diagrams. It’s a free-to-use platform, where you can simply drag and drop shapes, style your system, and many more.
Related templates
Get started with EdrawMax today
Create 210 types of diagrams online for free.
Draw a diagram free Draw a diagram free Draw a diagram free Draw a diagram free Draw a diagram free