- All templates
- Use case diagram templates
- Use case diagram product browsing
About this use case diagram for product browsing
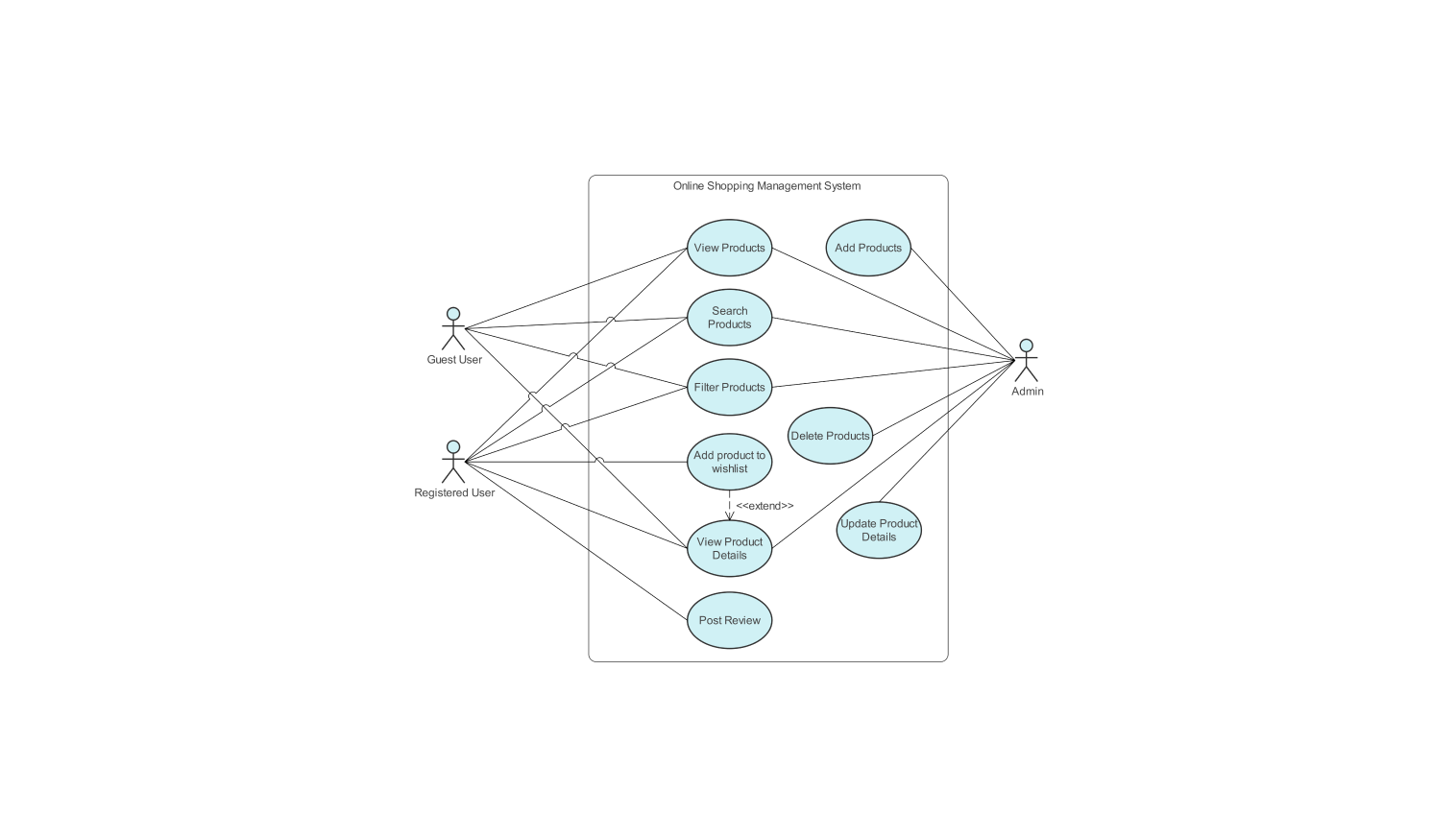
Following is a use case diagram for an online shopping system. The diagram illustrates the various functionalities of the system. Mainly, it highlights the product browsing functionality within the system. Users can view the various products available on the application through the use case view product.
The users can also search for a product of their choosing through the use case search product. If you wish to search for a product having specific requirements like age, gender, and price you can do this using the use case filter product.
If you like a product and are not certain about buying it right away you can add the product to your Wishlist using the use case add product to wish list. Though this the product of your liking will be saved until you make up your mind.
You can also view the details regarding a product through the use case view product detail. The users after buying and receiving their products can give their reviews about the product using the use case post review.
The management of the shopping management system can add new stock of the product on the management system through the use case add product. They can also delete items or products placed on the application through the use case delete product. Also, they can update the details of a product through use case update product details.
How to use the template
Click on Use this template to use it. After the template opens, you can customize the diagram by dragging and dropping new shapes from the libraries present on the left side as per the requirement of your system.
Edit the text. Style the lines, boxes, and text by clicking on the respective elements. You can also save some common elements in your libraries for future use when creating similar diagrams.
Choose a format to save it for later or share it with others. Click on Export to choose the format of your file (.eddx, .pdf, .png, .jpg) to export the file.
Benefits of the use case diagram
Through this use case diagram, one can get a clear understanding of the core functionalities involved in an online shopping system. Mainly you can get a brief overview of the product browsing functionality within the online shopping system.
Whether you’re a student, teacher, or developer this diagram will help you in your understanding of the product browsing process. Use case diagrams also come in handy during the planning of an expansion plan. Here software developers can use this diagram to better understand the implemented architecture of the system.
FAQs about the use case diagram
-
What is a UML diagram?
UML, short for Unified Modeling Language is an industry-standard graphical language that serves as a blueprint for software developers to model the structure of a software system. It helps them understand, design, and document the structure and behavior of a software system.
-
Which software is used for use case diagram?
Edraw max is a free-to-use online platform where you can create your use case diagrams for free. The platform offers various templates which you can use to create your use case diagrams. The platform also offers friendly-user interface and various tools for you to create your use case diagram.
-
What is use case diagram for online shopping?
A UML use case diagram for online shopping represents the various actors and use cases involved inside the online shopping system. The diagram illustrates how different actors interact with the system and their respective roles and responsibilities.
-
What are main components of use case diagram?
The main components involved in a use case diagram include: actors, system, relationships and use cases. Actors are used to represent the entities that interact with the system. The use cases are the various actions performed by the system and the relationship show how actors and use cases interact with one another.
Related templates
Get started with EdrawMax today
Create 210 types of diagrams online for free.
Draw a diagram free Draw a diagram free Draw a diagram free Draw a diagram free Draw a diagram free