- All templates
- Use case diagram templates
- Use case diagram order placement
About this use case diagram for order placement
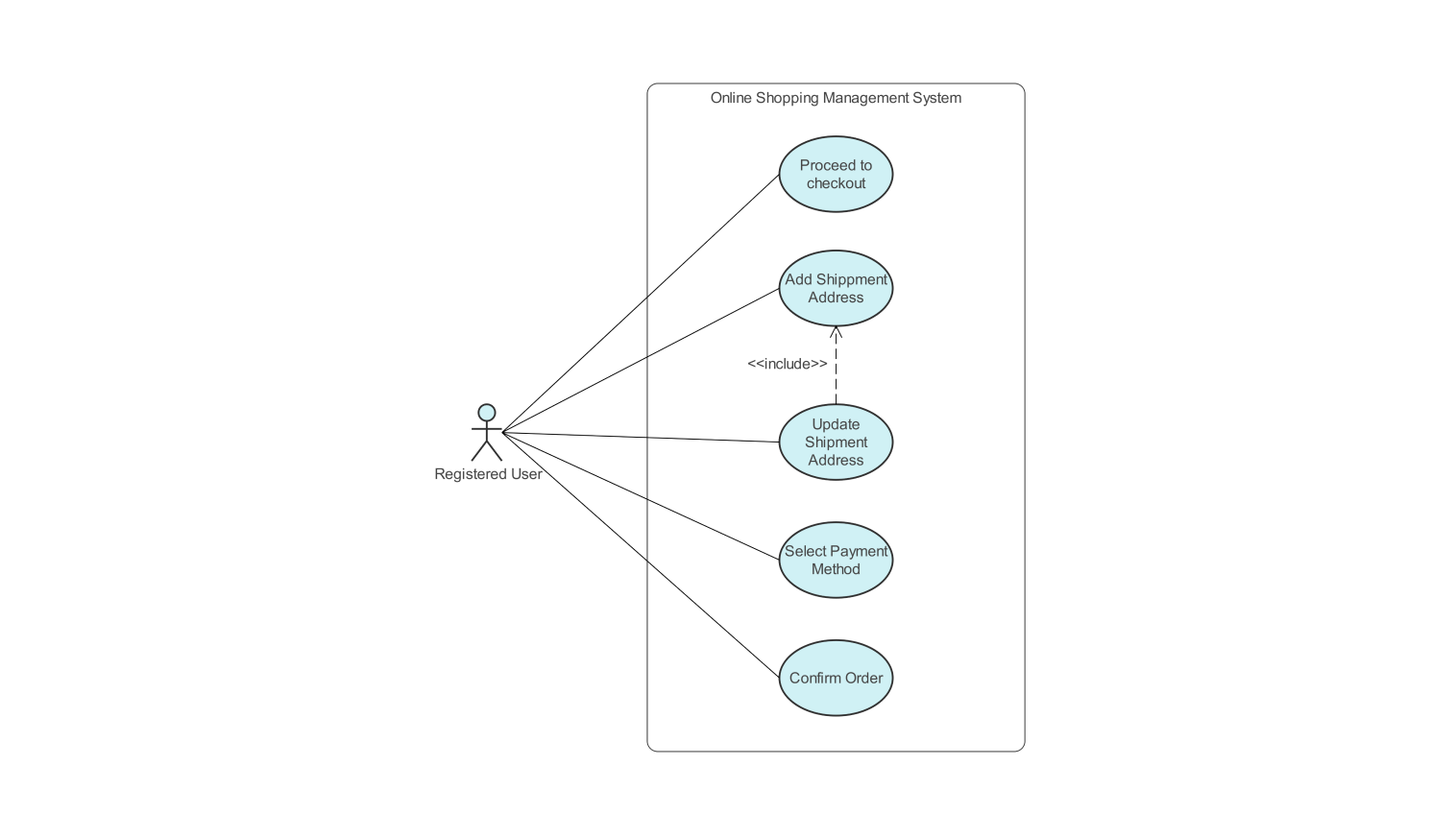
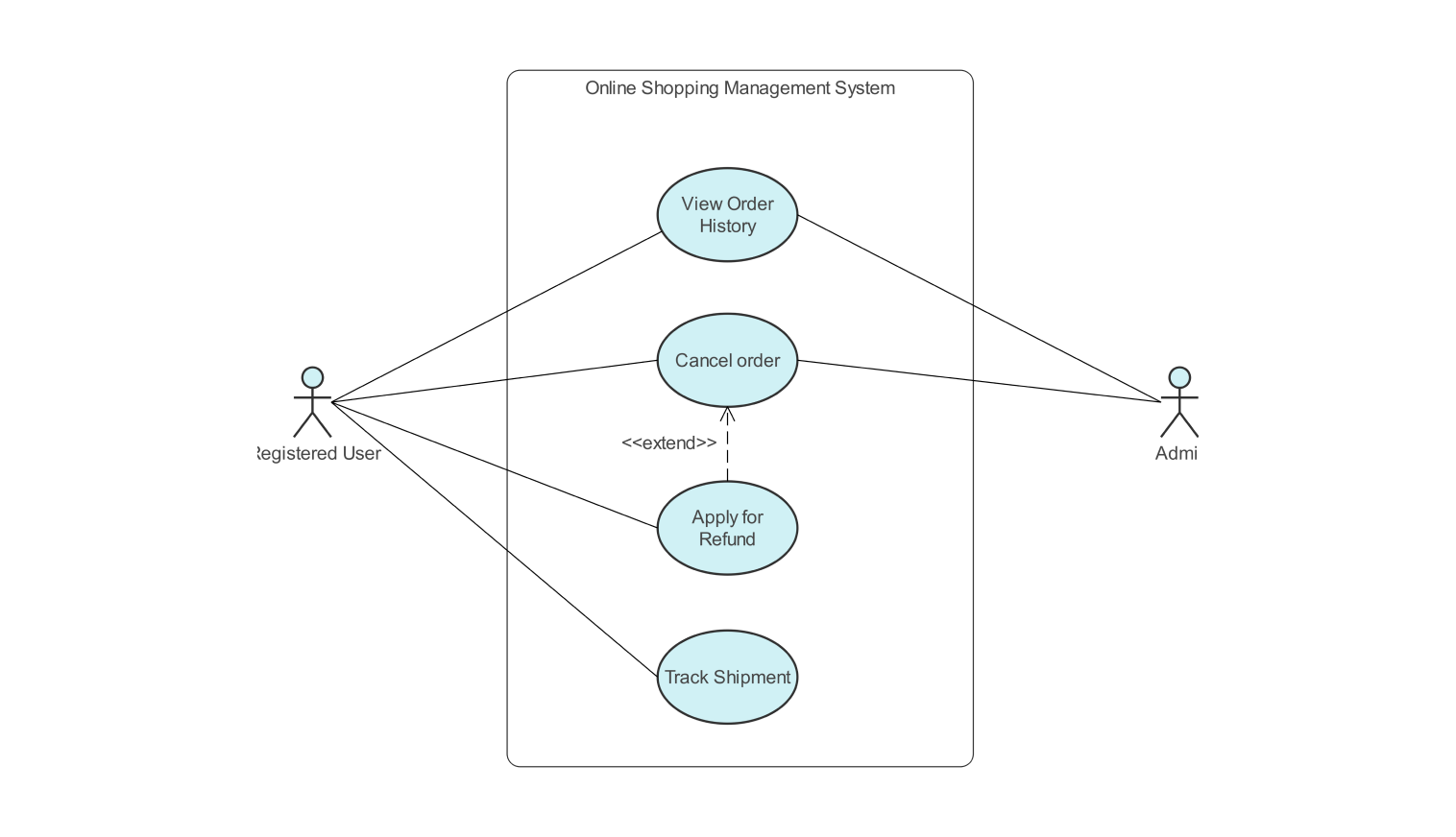
The illustrated diagram shows a use case for an Online Shopping Management System. The use cases mainly highlight the functionalities when a person places an order and the steps, they must take to place the order correctly.
The use cases for this include the steps to place an order that is Confirm Order, select a payment method, update shipment address, add shipment address, and finally proceed to checkout.
The customer is first allowed to confirm the order taking into account any change of heart or if an order was placed by mistake and this can be accomplished by the use case “Confirm Order”.
Once the order is confirmed, the user can choose a payment method of their likings such as cash on delivery or any of the online payment methods, whether by card or money transferring applications, using the use case Select “Payment Method”.
The customer can now enter the shipment address according to their liking using the use case “Add Shipment Address”, furthermore a user can update their existing shipment address if they have moved recently or prefer something else using the use case “Update Shipment Address”.
Once a person completes all the steps then they can check out where they will be shown the details of their order, their address, and the Payment Method using the use case “Proceed to Checkout”.
How to use the template
Click on Use this template to use it. After the template opens, you can customize the diagram by dragging and dropping new shapes from the libraries present on the left side as per the requirement of your system.
Edit the text. Style the lines, boxes, and text by clicking on the respective elements. You can also save some common elements in your libraries for future use when creating similar diagrams.
Choose a format to save it for later or share it with others. Click on Export to choose the format of your file (.eddx, .pdf, .png, .jpg) to export the file.
Benefits of the use case diagram
With the help of this use case diagram, one can get a clear direction about the steps involved when ordering online in an Online shopping Management System.
This diagram will help you regardless of your expertise level whether you’re a student or a teacher wanting to get a grasp of the functionalities or a developer wanting to implement an order placement in a project of your own, use case diagrams will make your work compact, concise and easily understandable.
Use case diagrams also prove useful for allowing simple and easy expansion plans. The diagram provides an overview of the system helping software developers understand the current architecture of the system.
FAQs about the use case diagram
-
What should be the focus point for the use case diagram?
Following are the core points to include in your use case diagram:
- Make it easily readable and ensure grammar correctness.
- Write only the core functionalities and don’t use long descriptions.
- Make the diagram keeping in mind the needs of the client and what they want.
- Make the diagram keeping in mind the sequence of steps in which they are performed.
-
What can or cannot be a core functionality?
For an action to be a core functionality it must stand out on its own, consider an example where you display entering the street number as a core functionality, the street number itself is a subset of the address and will make the diagram unnecessarily crowded.
-
What are the main functionalities of an Order placement System?
The key functionalities include:
- A confirmational message to make sure the order was intended.
- A section for personal details of the customers such as name, phone number, and address.
- Different types of payment methods to choose from making it easy for the customer
- A message sent via email or the app to show the receipt of the order including all the taxes and additional charges.
Related templates
Get started with EdrawMax today
Create 210 types of diagrams online for free.
Draw a diagram free Draw a diagram free Draw a diagram free Draw a diagram free Draw a diagram free