- All templates
- UML diagrams
- Use case diagram shopping cart
About this use case diagram for shopping cart
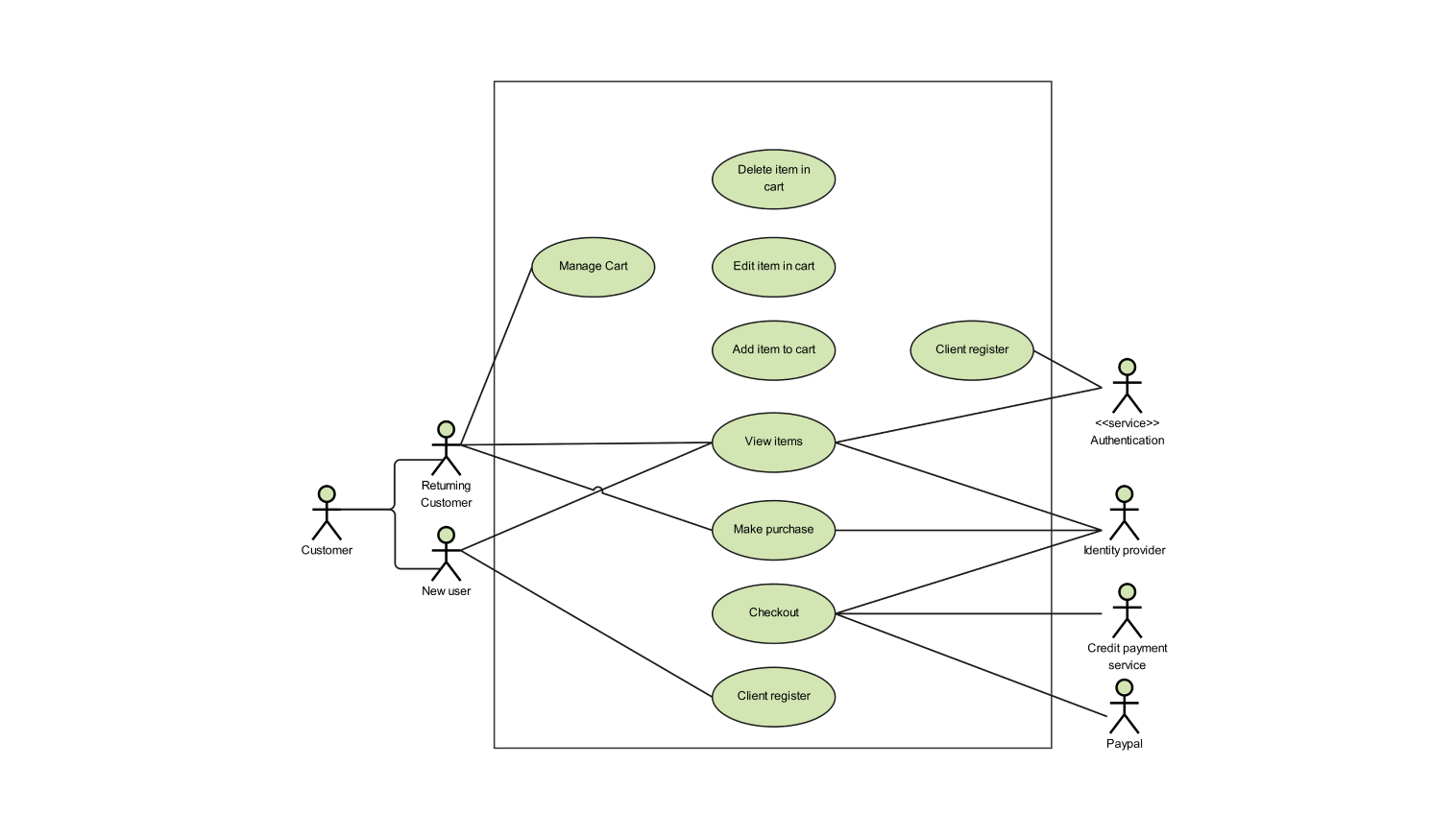
The listed diagram shows a use case for an Online Shopping Management System. The use cases mainly highlight the functionalities of a customer's Shopping cart. The use cases for this diagram include the different aspects a customer might want to explore when adding an item to their cart such as View Cart, Update Quantity, Remove Item, and Add Item.
The most basic functionality a customer may wish to explore would be to see the items he has added to his cart so far, making sure it includes all the items he intended to buy are present in the right quantities, this is implemented using the use case “View Cart”.
Once the customer has seen the cart, he might want to update the quantity of some of the products and goods he bought as per their requirements, this can be done by just the click of button or simply inputting the desired quantity using the use case “Update Quantity”.
Now there might also be a case where the customer might have added something by mistake, naturally, he would want to remove that item for the mere fact that it’s not what he wants, so he must be allowed to remove it easily, a functionality accomplished by the use case “Remove Item”.
If the customer has forgotten something or wants to add an item because they just removed an item and it cleared up some budget, they are allowed to do so freely using the use case “Add Item”.
How to use the template
Click on Use this template to use it. After the template opens, you can customize the diagram by dragging and dropping new shapes from the libraries present on the left side as per the requirement of your system.
Edit the text. Style the lines, boxes, and text by clicking on the respective elements. You can also save some common elements in your libraries for future use when creating similar diagrams.
Choose a format to save it for later or share it with others. Click on Export to choose the format of your file (.eddx, .pdf, .png, .jpg) to export the file.
Benefits of the use case diagram
By following the use cases described in the diagram, a person without prior knowledge can keep track of all the necessary functions needed to ensure a user-friendly Shopping cart in an Online Store Management System.
The diagram will benefit any person whether he is a layman with the role of a customer exploring their options, academic personnel looking for the proper knowledge, or a developer looking to use these functions. Furthermore, the use case allows hassle-free scalability and precision for future expenditures.
FAQs about the use case diagram
-
How can you improve the Shopping Cart system's user experience?
One can make the system more user-friendly in a variety of ways including:
- Let the user take control by giving him quick access and allowing for a responsive design.
- Personalize the user experience by giving recommendations based on his previous cart history.
- Allow custom-made carts that allow for a swift cart selection by a single click.
-
What should be the order of the products in the cart?
The products can be arranged in a variety of ways so it is better to offer the default version to be such that the items appear in a descending order of their price. Furthermore, you can allow more personalization by giving more options for the user to choose at their discretion.
-
What interaction between the user and the system be included in the system?
Only the interactions that are beneficial for the customer must be present like being able to see the cart, and being able to add and remove items whenever they want and as much as they want. The customer must also be shown whether an item is present in inventory or not and should be allowed to change the quantity of the item in the cart.
Related templates
Get started with EdrawMax today
Create 210 types of diagrams online for free.
Draw a diagram free Draw a diagram free Draw a diagram free Draw a diagram free Draw a diagram free