Contrary to popular belief, sequence diagrams are not just for large, complex software systems. You can use them to model any system, regardless of size or complexity. But what are they, and why are they important?
In this article
What Is a Sequence Diagram?

A sequence diagram is a type of Unified Modeling Language (UML) diagram showing the sequential interactions between objects in a system. It is a visual representation of how objects communicate with each other to complete a task. Keep reading to learn how they can help professionals understand and document system behavior. This article provides 10 sequence diagram templates to get you started.
10 Sequence Diagram Examples
Imagine you're designing a new e-commerce system. How will customers interact with the system to purchase products? A sequence diagram can help you visualize this process and identify potential problems. In this part, we will provide 10 pre-designed sequence diagrams from the Wondershare EdrawMax Templates Community for your projects.
As a dedicated diagram maker, Wondershare EdrawMax supports 280+ types of diagrams and offers 15,000+ ready-made templates. Download it and visit the templates community to find the one most suitable for you.
Sequence Diagram For Online Shopping Payment System
This sequence diagram is a simplified example. There may be additional steps in the online payment process depending on the specific store and payment gateway used. When you shop online, you choose items and add them to your cart.
Then, you enter your shipping and payment information. The online store sends the payment information to the payment gateway for authorization. Once the store receives the payment, they process your order.
Sequence Diagram for E-Commerce Retail Store
The UML sequence diagram starts with the user, who can log in or view products. If you log in, you can view your cart and make a payment. Once logged in, you can select a product to view its details and add it to your cart. The database section shows the steps that the system takes to process your requests.
When you search for a product, the system searches the database for the product information. When you add a product to your cart, the system updates the cart in the database. When you make a payment, the system processes the payment and updates the database accordingly.
Sequence Diagram for 3-Phase Commit (3PC) Protocol
The coordinator initiates the process by sending a pre-commit request to all participants. The participants execute the requested transaction and send a pre-commit reply to the coordinator. The coordinator then decides whether to commit or roll back the transaction and sends a request to all participants. This sequence diagram ensures that all participants commit or roll back the transaction together.
Sequence Diagram for Marketing
You can use this marketing system sequence diagram as a roadmap to introduce a new product. It begins with the idea of a product not yet available on the market. The solution is to conduct a market survey, discuss solutions, get market feedback, and implement the strategies.
This sequence diagram example can help you visualize the steps in addressing a marketing challenge. It can help to ensure that all the necessary steps are taken and that the team is working towards a common goal.
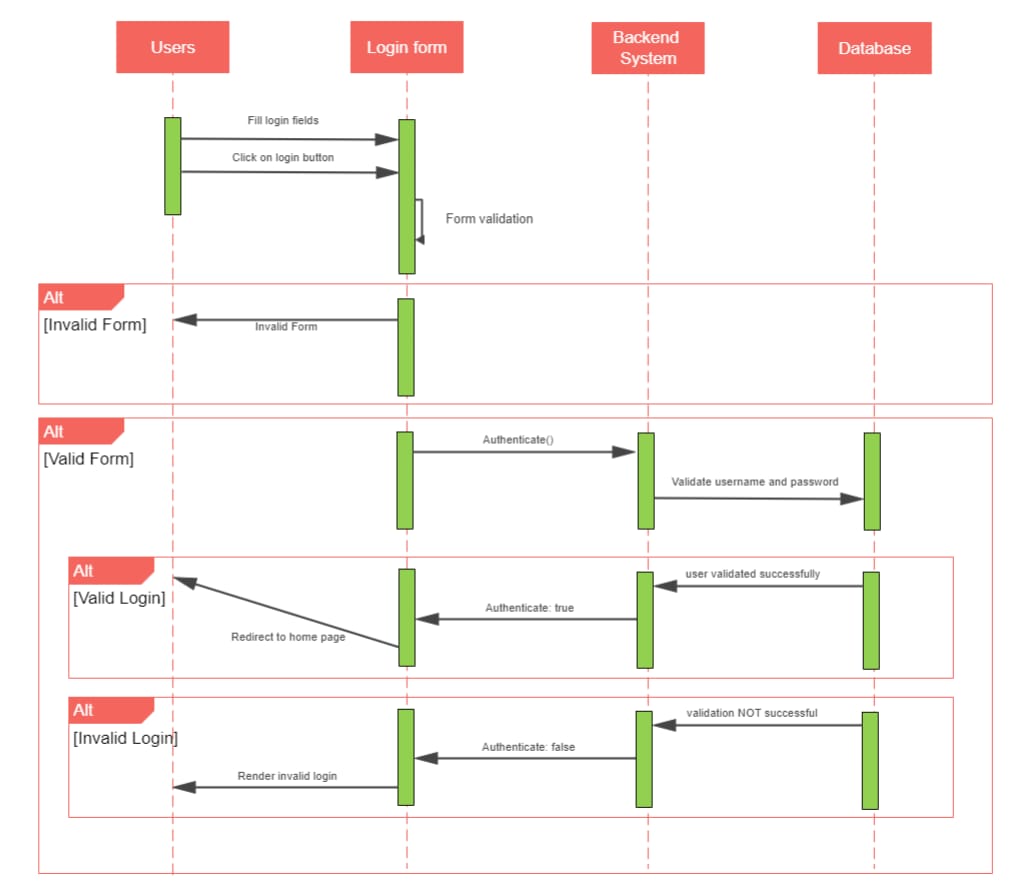
Sequence Diagram for Software Login
A software login sequence diagram shows the steps in logging in to a software system. The user enters their credentials into the login form and clicks the login button. The backend system checks the credentials against a database of users.
If the credentials are valid, the user is logged in and redirected to the home page. If the credentials are invalid, the user is shown an error message and asked to try again.
Sequence Diagram for Loan
A loan sequence diagram shows the steps involved in applying for a loan. The customer requests a loan from the clerk/agent, who verifies their details and generates a loan request in the system. The system generates a loan ID and provides it to the customer, who views the loan request. The customer views and updates the loan request, and the clerk/agent sends it for processing.
The system processes the loan request and sends a confirmation message to the customer. The officer processes the loan request and grants the loan or sends the request back for further review. Once granted, the officer changes the status of the loan request and closes it.
Sequence Diagram for Assisted Registration
This UML sequence diagram template shows the steps in registering for a mobile app using a payment processor SDK. The mobile app generates a client token and initiates the BT app or browser switch, passing in the client token. The user enters their PayPal login credentials and consents to share their PayPal information with the mobile app.
The mobile app pre-populates the registration profile with the user's PayPal information. The user enters their password, PIN, and MFA code and completes the registration process. If the registration is successful, the mobile app creates a wallet for the user and logs them in.
Sequence Diagram for Online Recruitment
This sequence diagram template shows the steps in applying for an online job. The job seeker sends an email to the employer or receptionist, expressing their interest in a job vacancy. The employer then checks the system to see if there are any available vacancies the applicant is qualified. If they do, the employer arranges an interview.
Sequence Diagram for Submitting Comments
The sequence diagram shows submitting a comment to a website using AJAX. The website validates user comments to ensure they meet the website's guidelines. If the comment is valid, the website submits it to the server using AJAX. The server then processes the user comments and stores it in the database.
Once the user comments have been stored, the server returns a success message to the website. The website then updates the user interface to show the new user comments.
The system sequence diagram also shows a few alternative paths that can happen in the process. For example, if the comment is invalid, the website will display an error message to the user. Additionally, if the server is unavailable, the website will display an error message to the user.
Sequence Diagram for Bank Transactions
This template shows the sequence of steps in a bank transaction, such as a deposit or withdrawal. The customer first provides their credentials and account number to the teller. The teller then verifies the account number and credentials. If the verification is successful, the teller will proceed with the transaction.
For a deposit, the customer will provide the teller with the amount of cash or check they want to deposit. The teller will then record the deposit and update the customer's account balance.
For a withdrawal, the teller will check the customer's account balance to ensure that they have sufficient funds. If they do, the teller will dispense the cash and update the customer's account balance.
Now that you have a basic understanding of sequence diagrams and have seen ten examples, you can start using them in your work. But what if you need to update it to reflect a new feature or change? The next part will show how to customize a template to meet your project needs.
Components of a Standardized Sequence Diagram
These sequence diagrams go beyond mere pictures; they are potent communication, design, and documentation tools. To harness their full potential, understanding the key components is essential. Let’s delve into the building blocks of an effective sequence diagram:
Lifelines
These vertical dashed lines are the objects or actors participating in the interaction. Each lifeline corresponds to a specific entity in the system, and its position on the diagram remains constant throughout the interaction.

Actors
Actors, typically depicted as stick figures at the top of the diagram, represent external entities interacting with the system. Users, external systems, or timers can all be actors. Actors initiate interactions by sending messages to lifelines.

Activation Bars
Activation bars are rectangular shapes placed on lifelines. They depict the period when an object actively processes a message or performs an internal operation. The length of the bar can visually represent the relative time it takes for the object to complete the action.

Interaction Fragments
Sequence diagrams can become complex with numerous interactions. Interaction fragments provide a way to structure and organize these interactions, enhancing readability and maintainability.

Guards
Guards are conditional expressions attached to messages or interaction fragments. They determine whether a message is sent, a fragment is executed, or an alternative path is taken within a fragment. Guards are typically represented by text near the message or fragment entry point.
Messages
At the heart of sequence diagrams, messages represent communication between lifelines. They are depicted as arrows pointing from the sending lifeline to the receiving lifeline. Messages carry information or requests that trigger actions on the receiving object.

Several types of messages can be used, each conveying a distinct interaction pattern:
- Synchronous Messages. These messages require the sender to wait for a response from the receiver before continuing execution. The sender’s activation bar is suspended until a return message is received.
- Asynchronous Messages. In contrast, asynchronous messages allow the sender to proceed without waiting for a response from the receiver. The sender’s activation bar is not suspended, enabling concurrent execution.
- Return Messages. The receiver sends these messages in response to a synchronous message. They signal the completion of the requested operation and return any relevant data to the sender.
- Create Messages. Create messages are used to instantiate new objects during the interaction. These messages typically originate from actors or existing objects in the system.
- Delete Messages. Delete messages indicate the termination of an object’s existence within the system. These messages are typically sent after an object has completed participating in the interaction.
- Reflexive Messages. These messages represent an object sending a message to itself. This can depict internal method calls or self-triggered actions within an object.
Combine Fragments
There are also other types of fragments, known as combined fragments.
- Option. An option fragment depicts alternative scenarios within a single interaction. It’s represented by a box with labeled guards at the entry points. Only one guard can evaluate to be true, determining the path taken within the option.
- Alternative. Similar to option fragments, alternative fragments represent multiple possible interaction paths. However, in an alternative fragment, all guards can potentially evaluate to true, leading to different execution flows within the diagram.
- Loop. A loop fragment signifies a repeating interaction that continues if a certain condition remains true. This is represented by a rectangular box with a loop condition at the top.

Conclusion
Sequence diagrams are powerful tools for visualizing interactions between objects, including data flows, timing constraints, and object dependencies. They can help you to understand and design systems and communicate your ideas to others.
Whether new to these or need a refresher, you now have the knowledge and resources to create them effectively. With EdrawMax's user-friendly interface and pre-designed templates, it's the go-to diagramming tool for professionals and beginners alike. Start simplifying your project visualization with EdrawMax today!





 below.
below.  below.
below.