
Have you ever heard of Mermaid notation? It’s a simple syntax that allows developers and technical professionals to generate diagrams. It allows you to make flowcharts, sequence diagrams, and ER diagrams simply by writing code.
While efficient, especially in code-based environments, not everyone is comfortable writing diagram syntax. That’s where Wondershare EdrawMax comes in. The platform is a no-code, intuitive diagramming tool designed to help you build professional diagrams in a few clicks.
This article introduces the basics of Mermaid notation and shows how EdrawMax can help you work even smarter. Read on!
In this article
What Is Mermaid Notation?
Mermaid is a text-based diagramming tool designed to simplify the process of creating diagrams. It can help you make flowcharts, sequence diagrams, Gantt charts, and more. Mermaid enables users to describe diagrams using a simple syntax inside a code block. Tools like GitHub, Notion, and Visual Studio Code (VS Code) support this functionality.

For example, if you're using Mermaid in VS Code, you'll need to:
- Install Visual Studio Code
- Add the “Markdown Preview Mermaid Support” extension
Mermaid is ideal for developers who prefer integrating diagrams directly within documentation or markdown files. Instead of dragging shapes or lines, you write out the structure in text, and the diagram is automatically rendered.
Use Cases
Mermaid is commonly used in programming, technical documentation, and project planning. Developers can easily illustrate logic flows, system architectures, or database relationships, making it a favorite in agile and DevOps teams.
Types of Diagrams You Can Create with Mermaid Notation
Mermaid supports many types of diagrams, but here’s a closer look at the three most common ones:
Flowcharts
Flowcharts are used to visualize processes or workflows. With Mermaid, you can create a basic flowchart using the following code:
| Example |
|
```mermaid graph LR A[Start] --> B[Step 1] B --> C[Step 2] C --> D[End] ``` |
You can also include branches to represent conditional flows.
Sequence Diagrams
These diagrams illustrate the chronological interaction between systems or objects. Here's a simple example:
| Example |
|
```mermaid sequenceDiagram participant Client participant Server Client ->> Server: Request Server -->> Client: Response ``` |
Gantt Charts
Gantt charts are used for project planning to show timelines and task dependencies. Mermaid allows you to define dates and durations as shown below:
| Example |
|
```mermaid gantt dateFormat YYMMDD title Project Timeline section Development Research :a1, 2023-01-01, 30d Design :a2, after a1, 20d Implementation: a3, after a2, 45d ``` |
Basic Syntax in Mermaid Notation
Mermaid diagrams are built using a combination of nodes (elements), lines (connectors), and layout direction. Here’s a breakdown:
- Nodes: Represent shapes or elements in the diagram.
- Lines: Connect nodes and show relationships. Variants include:
- → Solid arrow: a --> b
- ⇒ Dotted arrow: a -->> b
- ✕ Blocked arrow: a-x -> b
- Open arrow: a -) b
- Directions: Layouts can be customized:
- TB: Top to Bottom
- LR: Left to Right
- RL: Right to Left
- BT: Bottom to Top
- Custom Colors
You can customize line and shape colors using Mermaid's theme variables. For example:
| Example |
|
%%{init: {'theme':'base','themeVariables':{'lineColor':'#6A7FABCC'}}}%% graph LR A --> B --> C |
How To Write a Flowchart in Mermaid
To create a flowchart in Mermaid, follow these steps:
Step 1
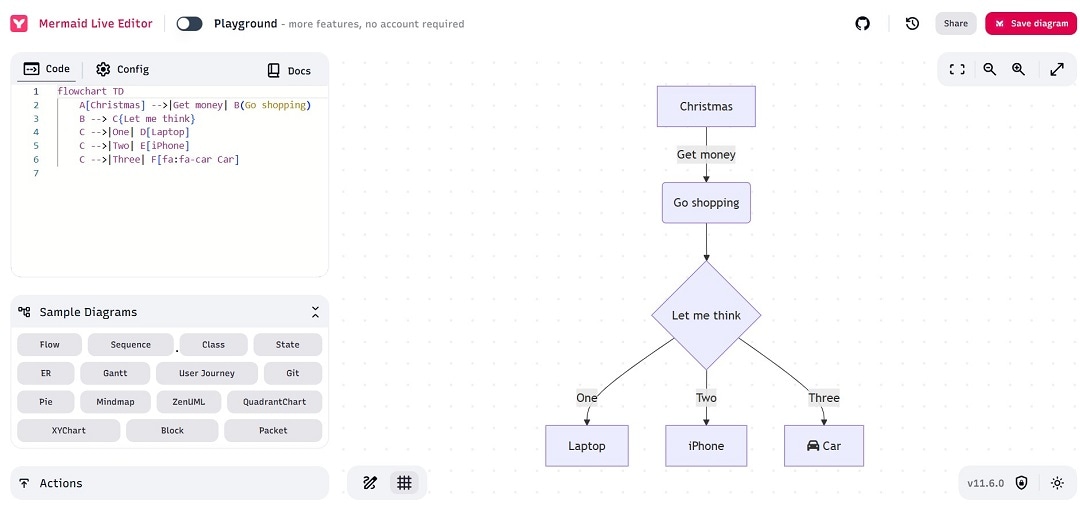
Go to Mermaid Live Editor. Next, use the keyword graph followed by a direction (like TB for top-to-bottom).
Note: Each node is enclosed in square brackets, and arrows (→) show the direction of flow.
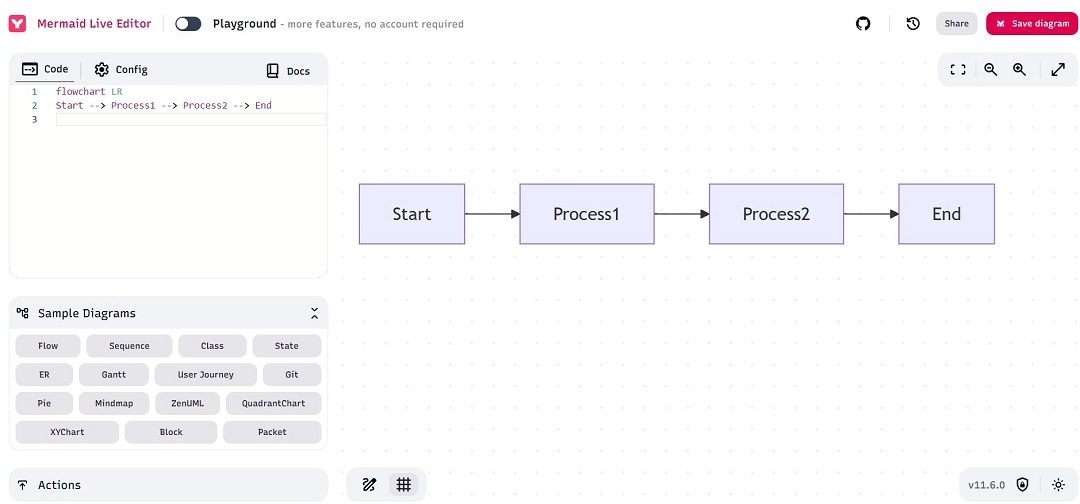
Step 2
A simple code can be like:
| Example |
|
flowchart LR Start --> Process1 --> Process2 --> End |

Mermaid lets you easily modify charts by updating just the text—ideal for version control and collaborative work.
Try an Easier Alternative: EdrawMax
While Mermaid is powerful for developers, writing syntax can be time-consuming and has a steep learning curve, especially for non-technical users.EdrawMax eliminates this barrier with a fully visual, drag-and-drop diagramming interface, making it faster and easier to create logic trees, flowcharts, and more—no coding required.
Start EdrawMax on your PC or try EdrawMax Web in your web browser.
Key Advantages of EdrawMax:
Rich Library of Templates
With EdrawMax, you don’t start from scratch. It includes a wide variety of professionally designed templates for flowcharts, ER diagrams, network diagrams, and more.
No-Code Interface
Unlike Mermaid, EdrawMax doesn't need you to write any code. Simply drag and drop elements, connect them with lines, and customize colors, shapes, and styles with just a few clicks.
Natural-Language AI Assistance
Do you need help building a diagram? Just tell EdrawMax’s built-in AI what you need in plain English. For example, type “Create a flowchart of the onboarding process”. Wait for EdrawMax to generate a complete diagram, suggest layouts, and even show video tutorials for beginners.
EdrawMax combines automation, accessibility, and customization in one robust tool. It’s the perfect platform for professionals who want clarity without complexity.
Conclusion
Mermaid notation is a fantastic tool for developers and technical users looking to create diagrams through simple code. It's fast, efficient, and integrates well with code editors and markdown documents. However, it can be intimidating for those unfamiliar with programming syntax.
That’s where EdrawMax shines. It offers a more intuitive, visual, and AI-assisted experience. EdrawMax is ideal for both beginners and advanced users. The tool makes the process smooth and accessible when creating a flowchart, a Gantt chart, or a detailed ER diagram.
Are you ready to start diagramming the easy way? Try EdrawMax today!




