
In a nutshell, a use case diagram shows the possible interactions with an app, software, or system. For example, after launching the Facebook app, users can scroll the News Feed, use the search feature, visit their profile, or check their friend requests. An exemplary use-case diagram will be able to show these properly.
You’re in the right place if you also need to create a use case diagram. This article will introduce a powerful tool that you can use to create, edit, and share use case diagram templates with ease. Read more about this vital diagram used across the tech industry.
In this article
10 Use Case Diagram Templates
Now, let’s get started. Here are some templates you can take inspiration from when creating your use case diagrams. This section will list use case diagram templates that will help you in your projects. These are taken from Wondershare EdrawMax’s Templates Community. You can edit them offline or online, too.
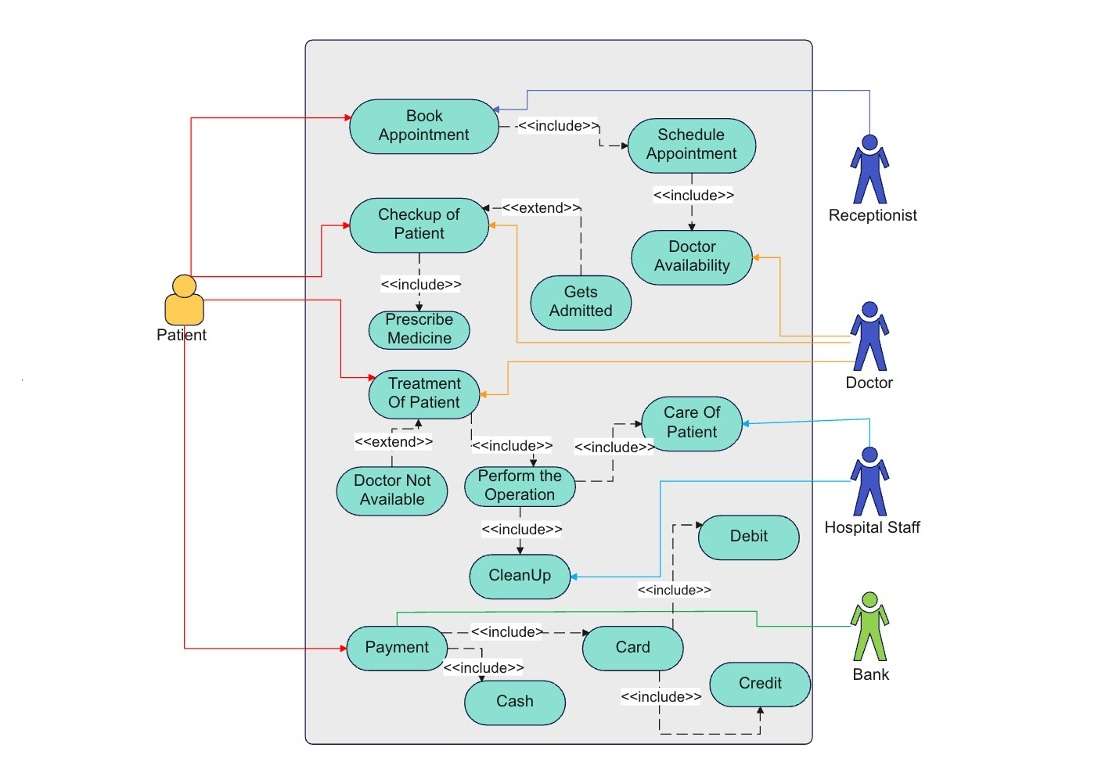
Use Case Diagram for Hotel Management
First is an example of a use case diagram template for hotel management. It features how patients will interact with the receptionists and doctors until the flow for discharge of patients.
Use Case Diagram for Bank Management
Next up is a use case template for bank management. However, this one focuses more on providing customer support for finance growth than the typical bank deposit system.
Use Case Diagram for Mobile Banking
Third on the list is a use case diagram template for mobile banking systems. This one is more focused on the app side, so it’s also great for mobile app developers.
Use Case Diagram for Event Booking System
If you’re looking for a use case diagram for an events business or something similar, this one’s for you. It involves a customer booking online and the admin confirming and preparing the necessary details.
Use Case Diagram for Real Estate System
This is a use-case diagram template for real estate. It has three actors: the client, the buyer, and the agent. So, this will be comprehensive enough to cover all transactions involved in a real estate purchase.
Restaurant Use Case Diagram
This restaurant use-case diagram template showcases the restaurant order process. It’s specifically made for online delivery systems involving the customer, the restaurant, and even the delivery driver.
Use Case Diagram for Human Resource Management
Human resource officers will love this use case diagram template. It has processes for employee management, specifically on online portals where managers can see the status of their teams.
Use Case Diagram for Business Students
This business use case diagram template is straightforward. It showcases the processes involved in business students’ enrolment and exams.
Use Case Diagram for Neurological Disorder Recognition App
Perfect for apps, this use case diagram showcases how a user interacts with a neurological disorder app. Of course, you can customize this for any specific app that you’re making.
Flight Reservation System Use Case Diagram
This flight reservation system use case diagram involves a passenger’s different options upon booking a flight. It also includes the role of the bank in validating card details.
How To Customize the Diagrams With EdrawMax
After seeing some templates, you should create some use case diagrams yourself. As mentioned earlier, Wondershare EdrawMax is the perfect tool for you. It’s a popular all-around diagramming tool that is made even better with an intuitive interface and AI features.

Here are some of its key features:
- 210 diagram types. Whatever your diagram needs, EdrawMax has you covered. It supports a wide range of diagram types. You can use it not only for use case diagramming but also for other purposes.
- A large number of templates. A core feature of EdrawMax is its pre-loaded templates, which are available for use. Moreover, it hosts a user-powered Templates Community where users like you can upload and share templates to assist others in their projects. As of date, it currently has over 23000+ templates.
- Huge Symbols Library. Aside from templates, you won’t miss out on icons and elements to add to your diagrams. EdrawMax comes with industry-standard symbols that you can use for any purpose.
- AI-powered assistance. The best part about EdrawMax these days is its AI features. Have the AI inspire you, write for you, or analyze tables or diagrams that you create. This way, most of your previously needed manual work can be automated.
- Cross-platform compatibility. EdrawMax works on Web, macOS, Windows, and Android/iOS. The best part? All your work is saved on the cloud and accessible on other devices. The web version even allows for real-time collaboration!
- Presentation mode. EdrawMax smartly transforms your use case diagrams into presentations – so you can show them to the team.
How To Create Use Case Diagrams With EdrawMax
Here are the steps you need to perform to create use-case diagrams in EdrawMax:
Step 1: Download, install, and launch Wondershare EdrawMax. Then, log in with a Wondershare, Facebook, X (formerly Twitter), Google, or Apple account.
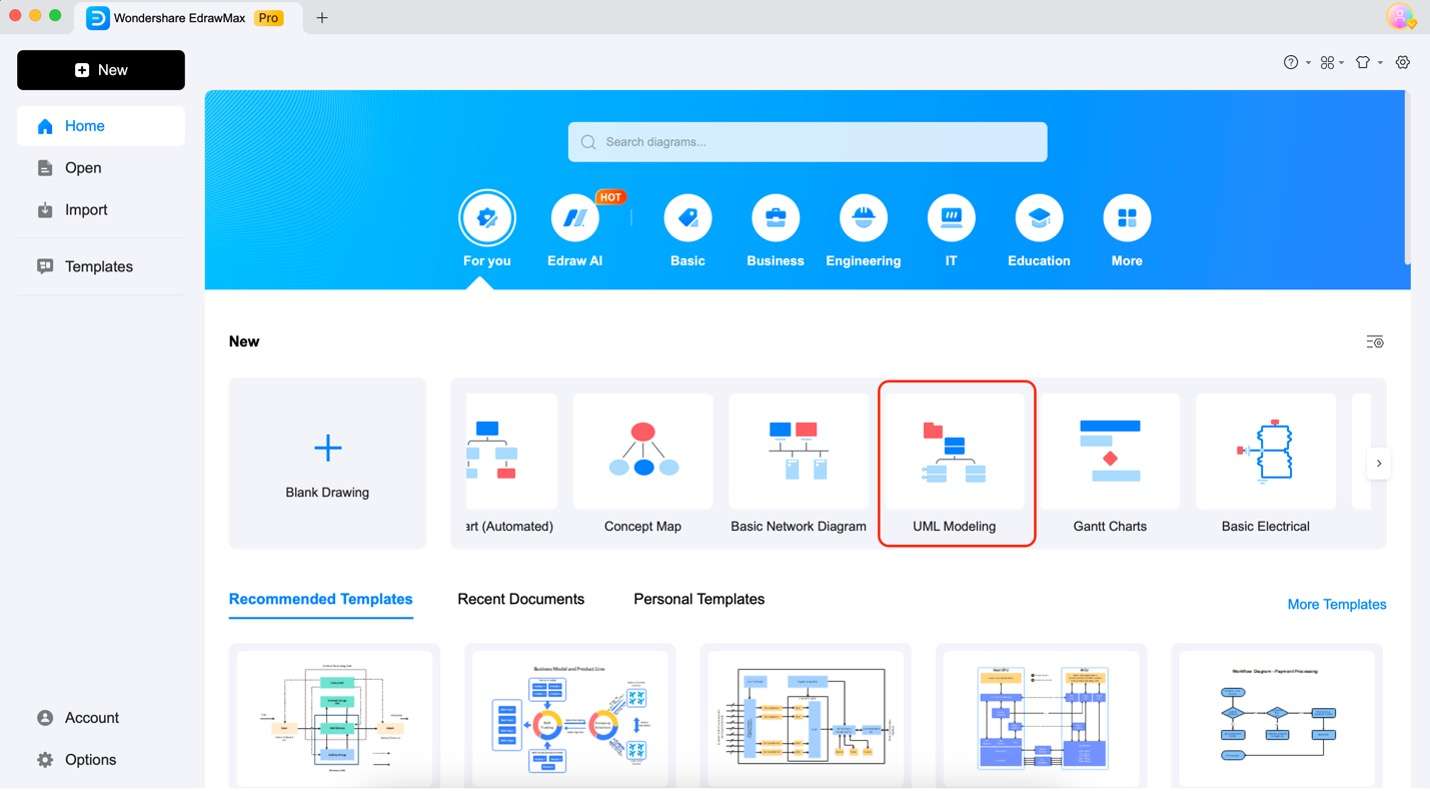
Step 2: Under New, scroll right until you see UML Modeling. Click it.

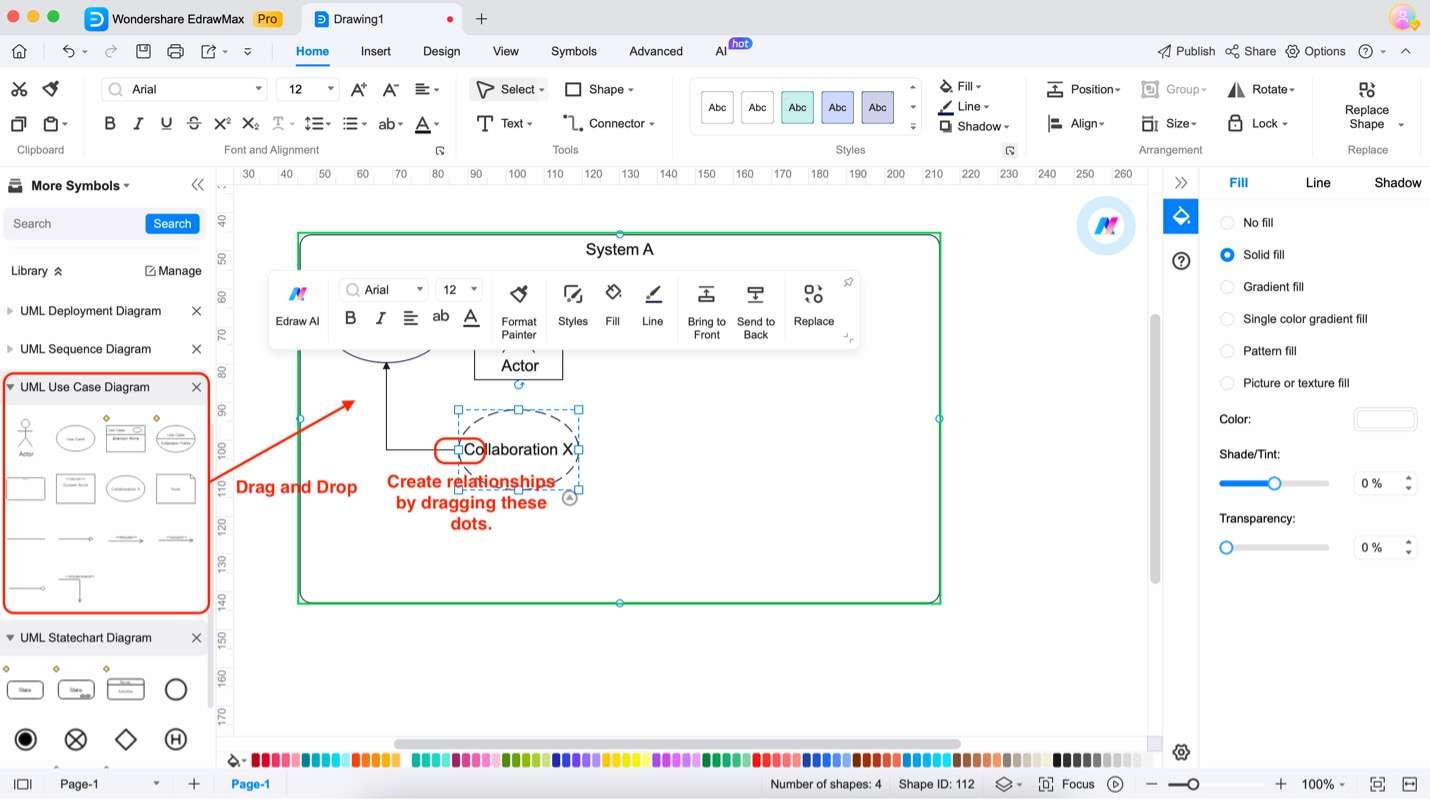
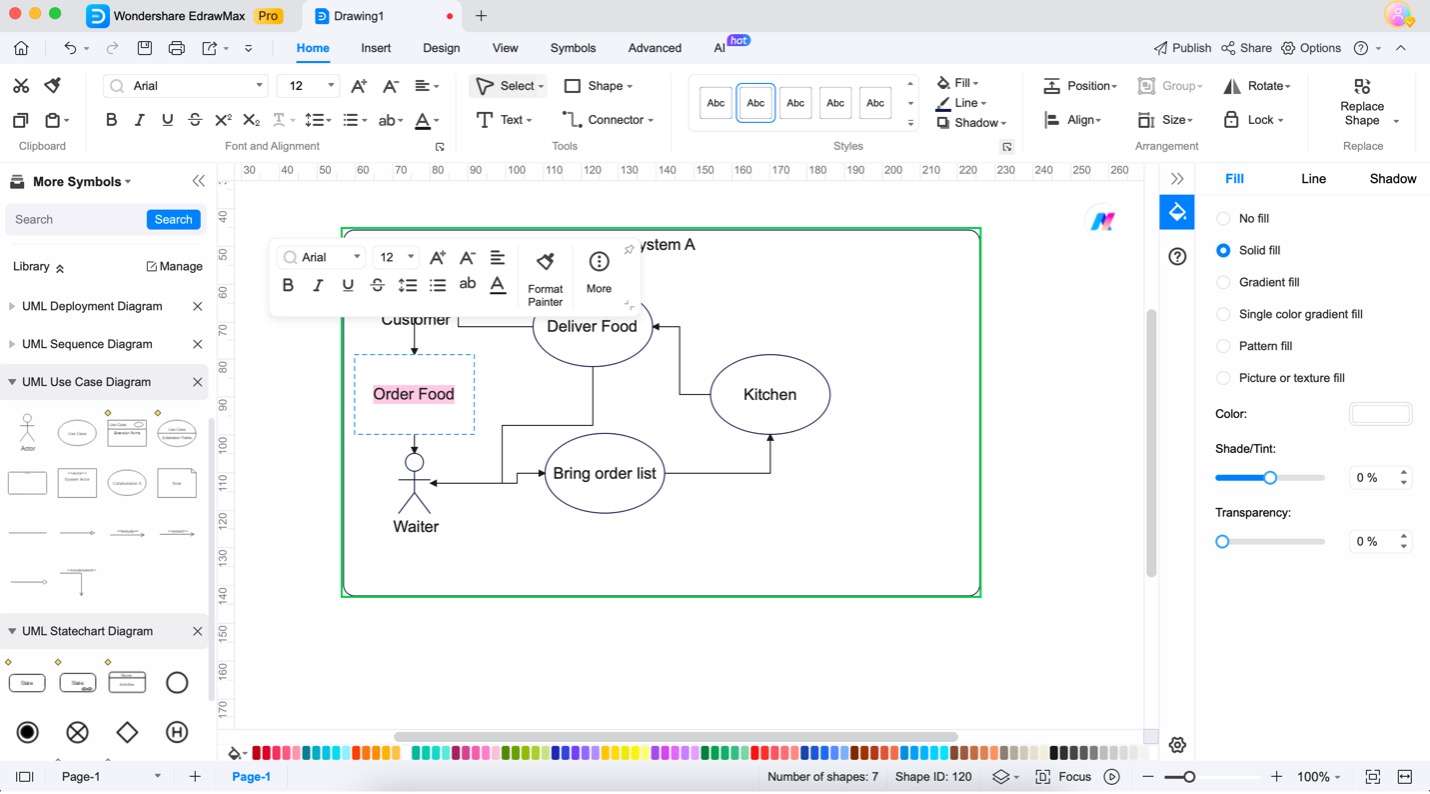
Step 3: First, you can drag-and-drop symbols for UML Case Diagrams on the left-side panel. Then, create relationships between elements by dragging the dots beside each element when you click them. By using these tools, you can lay out your diagram.
Pro Tip: You can also change the colors of the diagram elements using Style, Fill, and Line.

Step 4: Add labels to your diagram by double-clicking any text element.

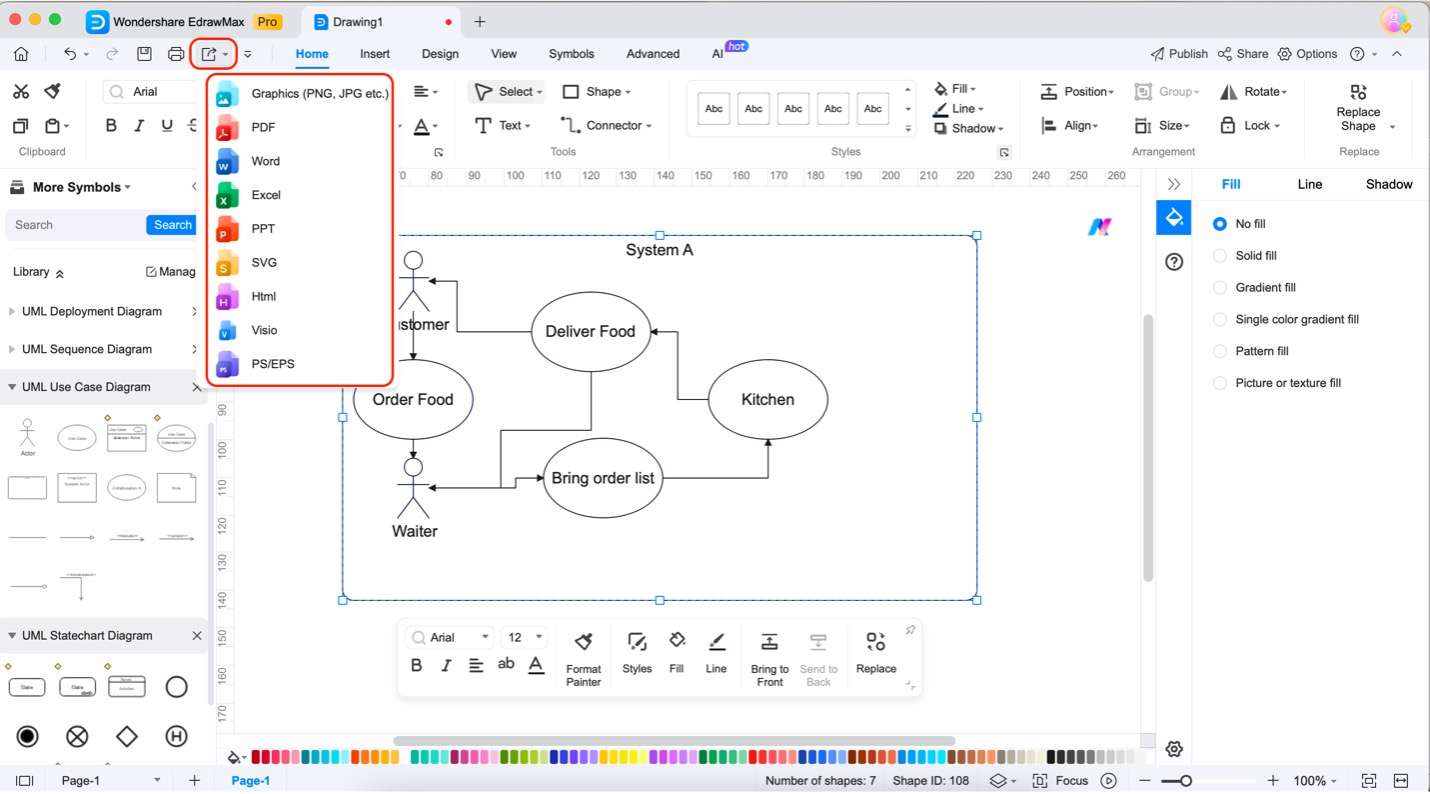
Step 5: Once done, you can share your work by clicking the Export button. Then, choose a desired format and follow the prompts.

Components of an Effective Use Case Diagram Template
This section will show you the different components and tips you might need when creating use case diagrams or choosing use case diagram templates. Take note of these to ensure you’ll make the right use case diagram for your needs.
Basic Components of a Great Use Case Diagram
Here are the basic components that you will need when creating a use case diagram or when looking for a use case diagram template:
- System. Depicted as a rectangle, it represents the software or application being analyzed.
- Use cases. These are functionalities offered by the system, shown as ovals with brief descriptions like “Place Order” or “Generate Report.”
- Actors. External entities that interact with the system. Actors can be users (customers, managers) or other systems. They’re represented by stick figures or other icons you might like.
- Relationships. Lines connect actors to use cases, indicating interactions. Solid lines show basic interactions, while dashed lines depict optional or alternative scenarios.
- A versatile use case diagram tool. Another important component or part of the use case diagram creation process is the tool you shall use. For this article, using Wondershare EdrawMax is recommended. It’s a powerful tool that will give you everything you need for diagramming.
Tips for Creating Use Case Diagrams
On the other hand, here are some tips you should take note of. Crafting clear use case diagrams is key to successful system design. Here are some pro tips to elevate your diagrams:
- Focus on user goals. Don’t get bogged down in system actions. Instead, center use cases on what users ultimately want to achieve, like “Make a Purchase” rather than “Login” or “Sign up.”
- Naming actors. Actors represent entities interacting with the system but not specific people. Use terms like “Customer” or “External System” instead of “John Smith” or “Accounting Software.”
- Keep it clean and consistent. Strive for clarity. Use concise names for actors and use cases, and maintain a uniform size for use case ovals for a professional appearance.
- Create more specific sequence diagrams. Use case diagrams to provide a high-level view. If you need to delve deeper into specific interactions, consider creating a sequence diagram to illustrate the detailed flow of events within a use case.
By following these tips, you’ll create informative use case diagrams that effectively communicate system functionality and pave the way for a user-centered development journey.

Five Cases Where Use Case Diagrams Make Large Contribution
Use case diagrams are a powerful tool in a software developer’s toolbox, but their utility extends beyond coding. Here’s a look at five common scenarios where use case diagrams prove their worth:
- Software development. This is their natural habitat. Use case diagrams help visualize the functionalities (use cases) a software program will offer and how different users (actors) will interact with them. This clarity ensures that developers build a system that caters to user needs and streamlines the development process.
- Requirements analysis. Before building anything, understanding what’s needed is crucial. Use case diagrams excel at capturing functional requirements. By identifying use cases and their interactions with actors, developers can improve the user experience by understanding where things go wrong or what can be improved.
- Project planning. A clear roadmap is essential for any project’s success. Use case diagrams act as a visual blueprint, helping project managers estimate workload, identify dependencies between use cases, and create a realistic timeline. This promotes efficient resource allocation and avoids last-minute surprises.
- Business process modeling. Business processes are the beating heart of an organization. Use case diagrams can be used to map these processes, highlighting the interactions between different departments (actors) and the systems they utilize (use cases). This fosters a deeper understanding of business operations and facilitates process improvement initiatives.
- System integration. Many software projects involve integrating existing systems. Use case diagrams are instrumental in this scenario. Developers can ensure a smooth integration process and minimize compatibility issues by depicting how each system (actor) interacts with the new system and the data exchanged (use cases).
Use case diagrams offer a simple yet effective way to showcase a system or app’s desired flowchart for users. Depending on your needs, it can be something else. For example, you can perform a use-case diagram for interview processes, project planning, and more.
Conclusion
As you’ve seen, use-case diagrams are beneficial in presenting the overall business flow. It involves several actors interacting with a system. It might get complicated, which is why these use case diagram templates help create your own. Remember to note what they do great and create one that fits what you need.
Of course, using the templates and editing them is always an option. With Wondershare EdrawMax, editing the templates is easy as pie due to the incorporation of the Templates Community in the app. With a simple click of a button and its easy interface, you’ll be sure to complete your use case diagram in no time.














