
Flowchart animations are not just about aesthetics but also bring clarity to complex ideas, making them memorable for viewers. These elements give you complete control over your audience’s perception by directing them to key highlights in the chart.
But you cannot use them blindly! Mastering these animations is the first step to communicating ideas effectively, whether you are a professional, content creator, or educator. So, let’s learn the basics of flowchart animations and how to use them effectively.
In this article
How to Create an Animated Flowchart with EdrawMax?
EdrawMax offers unique flowchart animations with dynamic visual details that improve the clarity of the process, not just its visual appeal. Moreover, these smart animations give you complete control over the flow, speed, and direction of individual steps, offering your viewers an interactive experience.
Here is how you can build an animated flowchart from scratch using EdrawMax.
Step 1 Open Flowchart Canvas
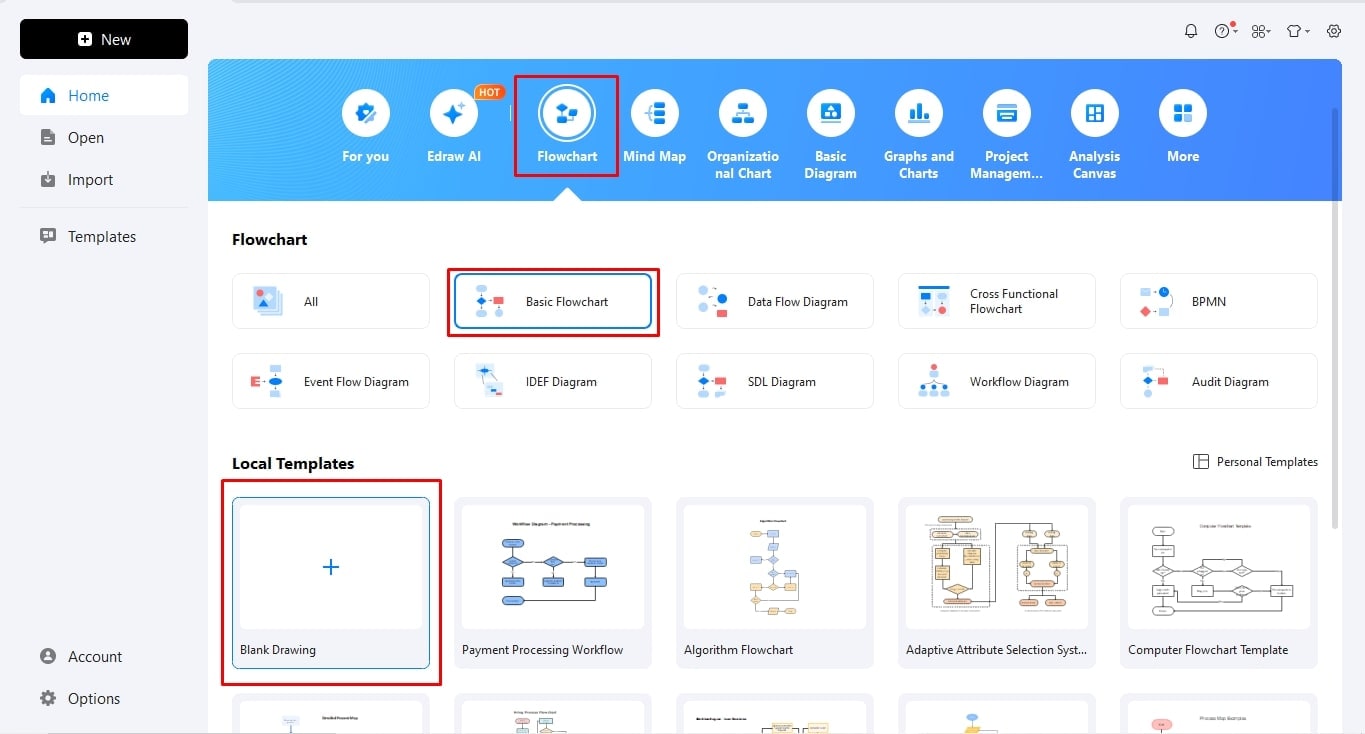
Open the dashboard and click Flowchart > Basic Flowchart > Blank Drawing. On the canvas, you will see a basic flowchart structure.

Step 2Add Flowchart Details
Add and replace shapes from the left-side Symbol Library and modify their relationships from the four connection points on each shape. Once done, double-click anywhere on the canvas to add text labels.

Step 3Modify Design Details
It’s time to modify its design. Go to the Design tab and change its theme, colors, and background image accordingly. You can apply the theme to the entire diagram or personalize the formatting of individual shapes, however you like.

Step 4Apply Animations
Now that the flowchart is complete, you can apply animations. Here is how it goes.
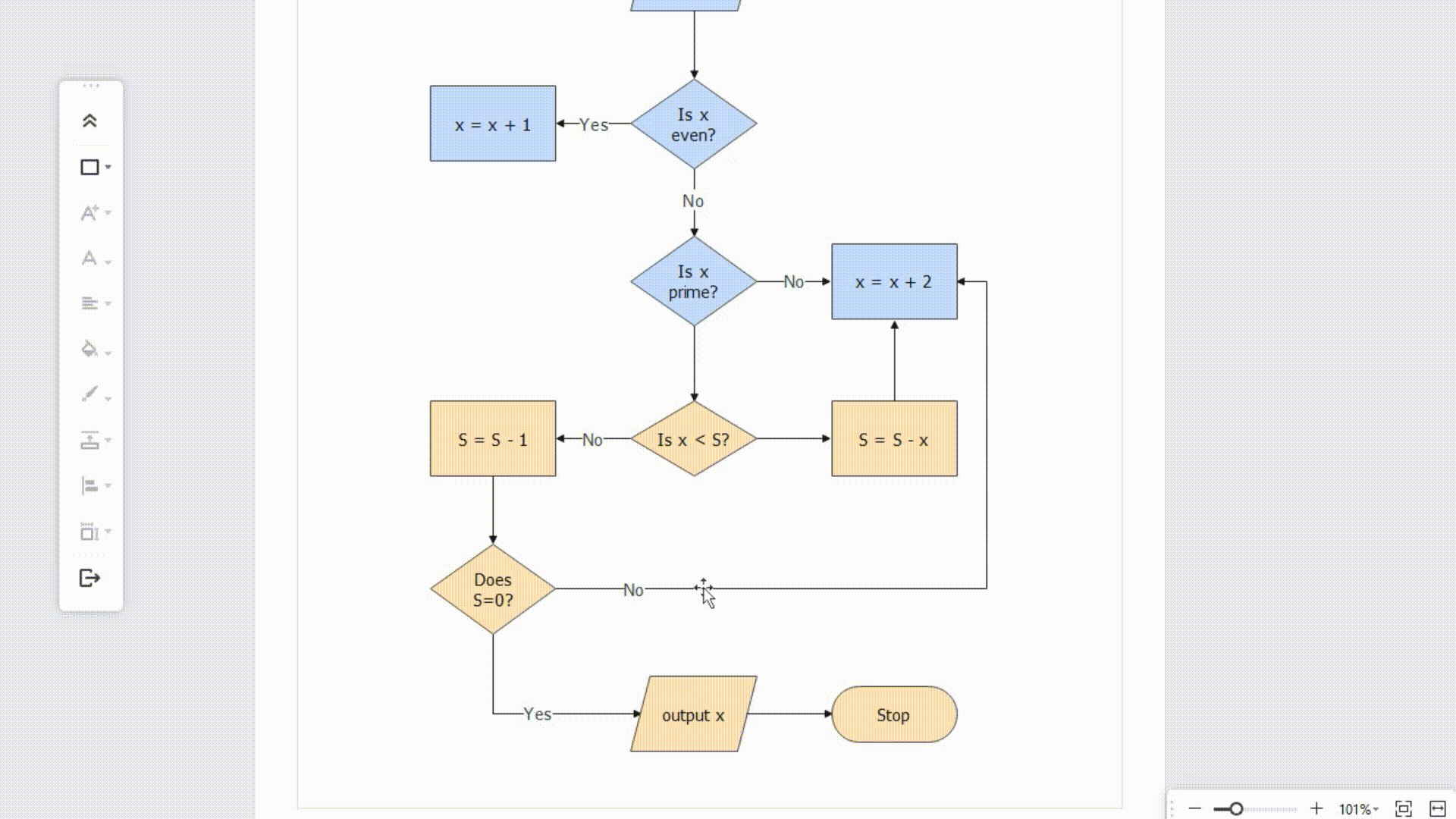
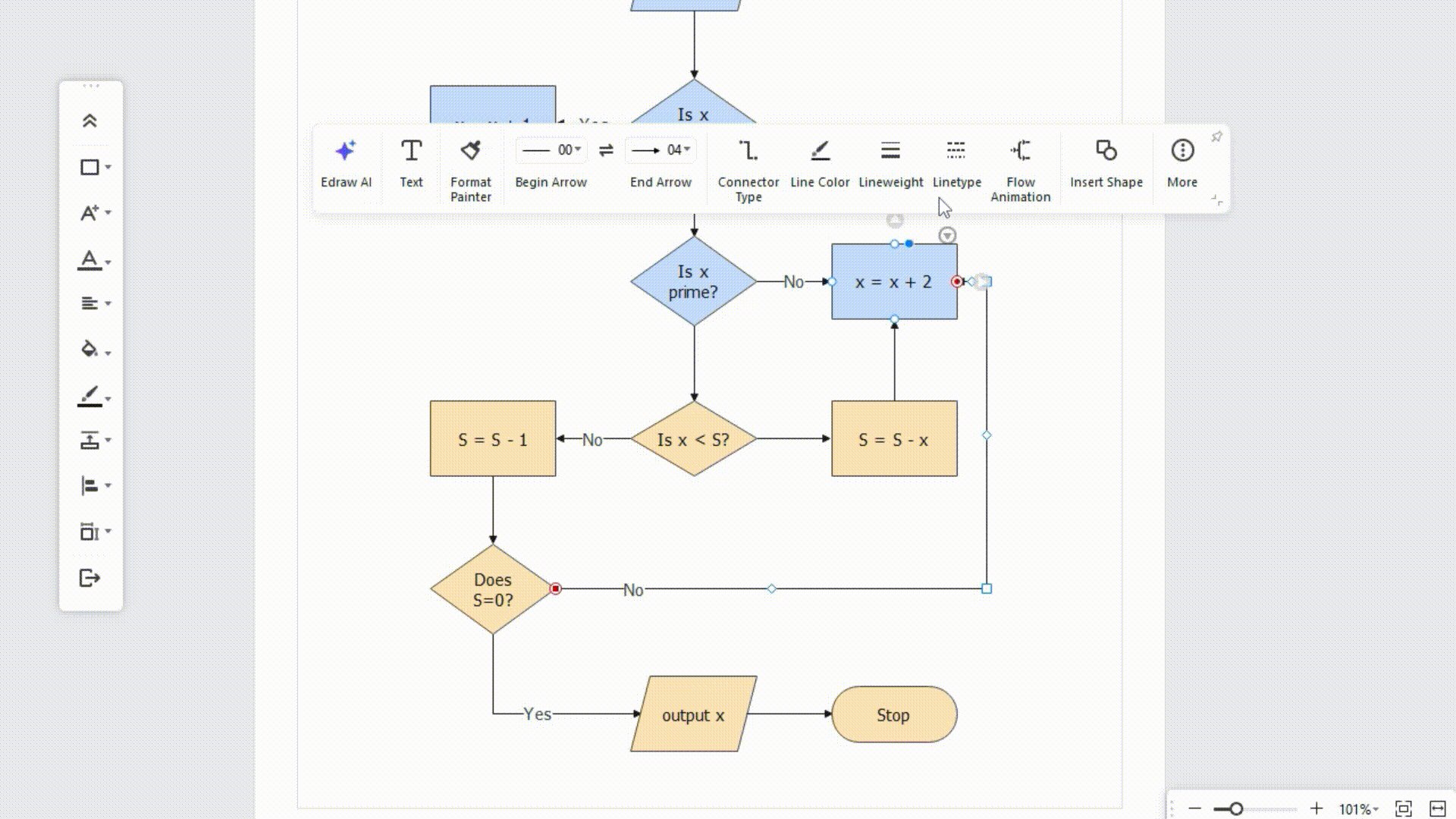
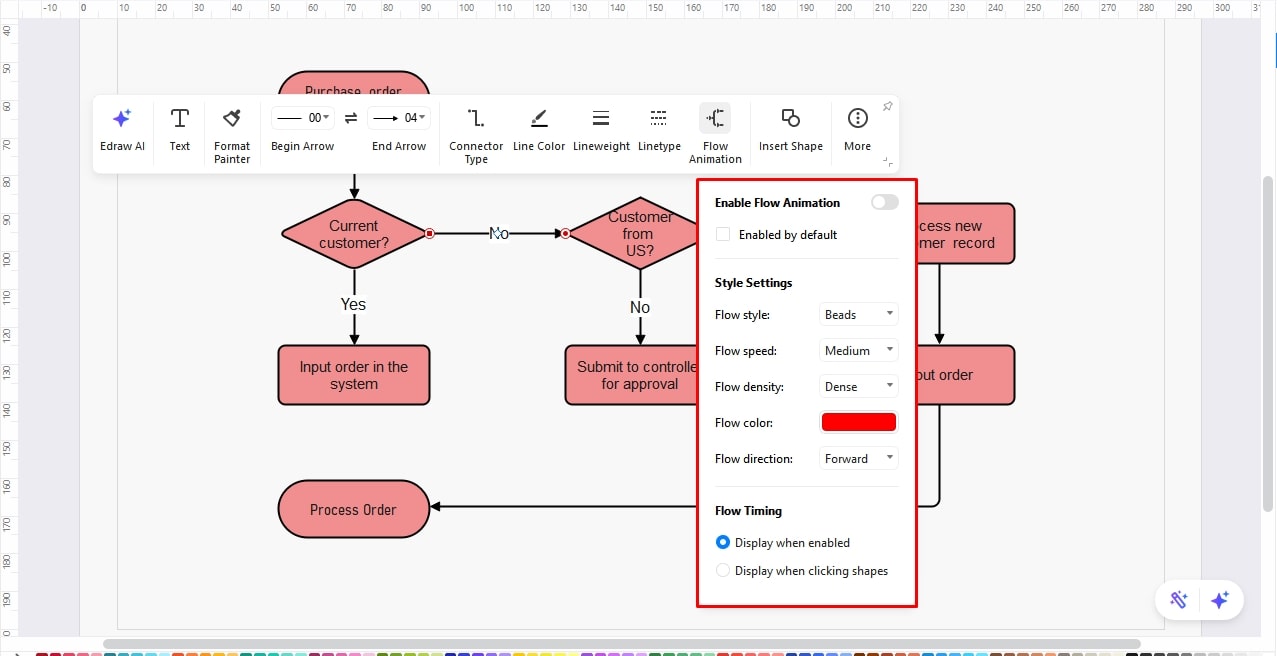
Select any connector from your flowchart and click Flowchart Animations.

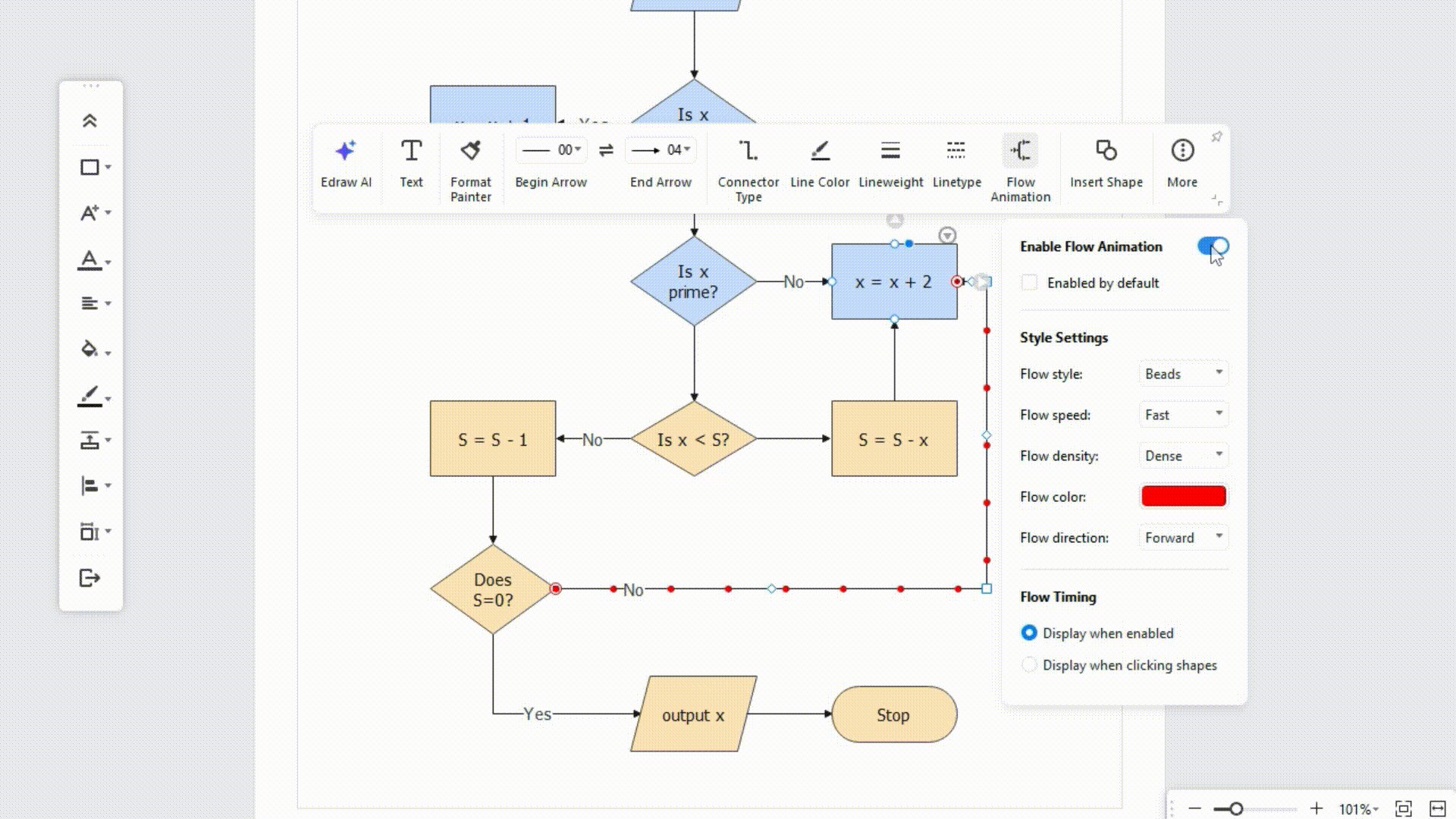
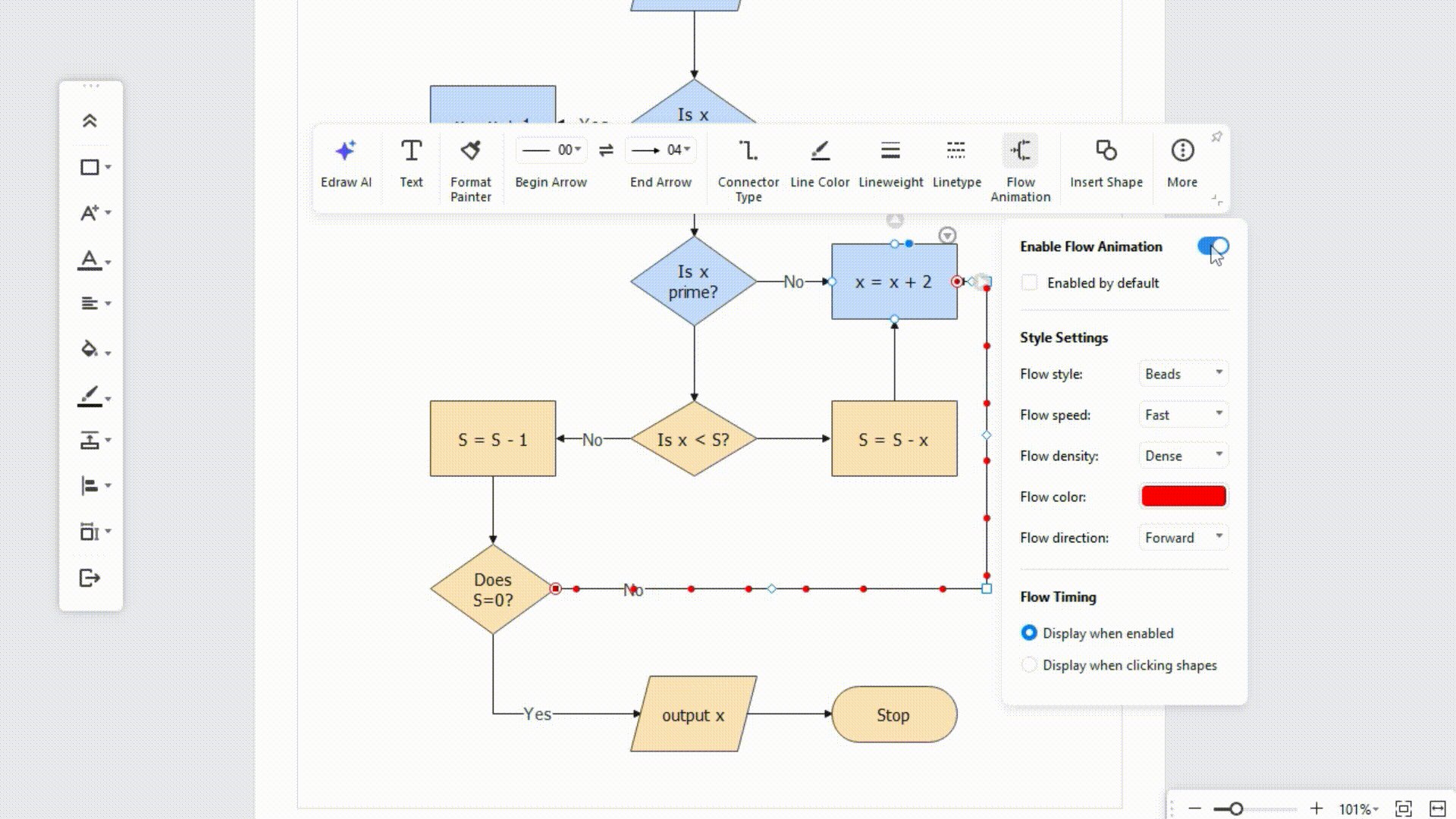
You may adjust your flowchart animation details from the pop-up menu. It lets you select the following;
- Type of flow (beads, arrows, or dotted lines to differentiate between the nature of processes)
- Speed of the processes (whether fast, medium, or slow),
- Color of the connector,
- Direction of the step (forward or backward)
- You can also personalize the triggers of the animation (display when you select the shape or display by default).

Here is how applying an animation to your flowchart looks in action.

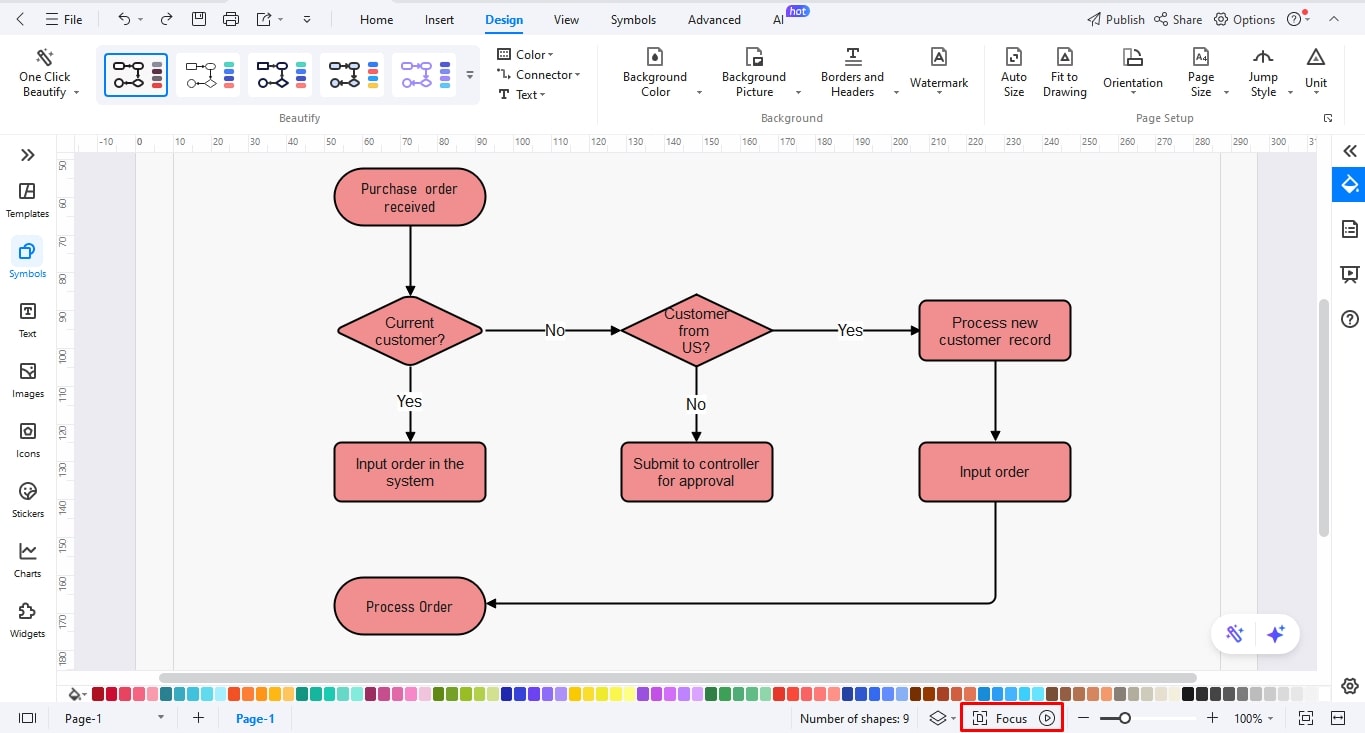
Once applied, your animated flowchart will look like this.

You can also display these flowchart animations in full screen without any interface distractions by switching to Focus Mode at the bottom of the screen.

Step 5 Download the Animated Flowchart
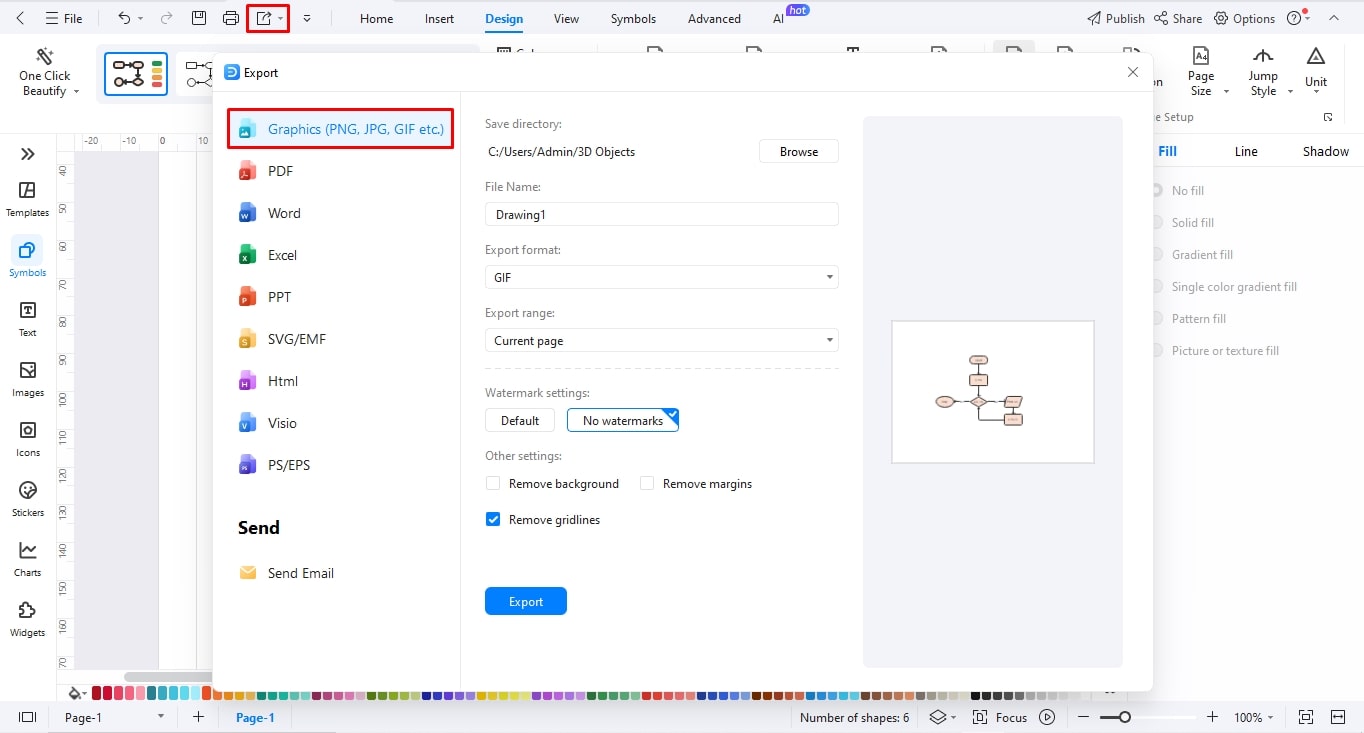
EdrawMax lets you download your animated flowchart in over ten formats, including GIF and PPT format. Click the Export icon from the quick-access toolbar and select your desired format from the pop-up menu.

Why Choose EdrawMax Flowchart Animation Maker
EdrawMax is an advanced diagramming solution that combines visual assistance with AI. Its vast collection of symbols and editable templates are designed to simplify the creation of diagrams like flowcharts.
Unlike traditional flowchart canvas, EdrawMax offers a variety of connectors, industry-standard symbols, and intricate design details, allowing viewers to interact with each step. Additionally, its flowchart maker lets you apply animations for each step to help clarify the process.
What makes its animation stand out is the scope for customization. With EdrawMax, you are free to control almost everything, from flow direction to the color of the connector, speed, and even the triggers of individual animation.
- Industry-specific symbols: EdrawMax features a symbol library featuring thousands of industry-standard, resizable vector shapes. You can save frequently used shapes in a personalized library for later use.
- Flowchart animations: This flowchart maker supports customizable animations, allowing you to show the direction of individual steps in a process. You can also change their style, speed, color, and flow accordingly.
- One-click flowchart creation: EdrawMax features a text-to-flowchart generator that transforms your text prompts into a flowchart. You are also free to modify the generated flowchart further on the canvas.
- AI flowchart analysis: This diagramming software offers AI flowchart analysis to help you address and detect inefficiencies in your workflows. It also gives you a quick summary of your chart and provides suggestions on how to optimize the processes further.
- Multi-export support: EdrawMax supports over ten export formats, including GIFs, PDFs, Graphics, and MS Office. You can also import unfinished projects from Visio and CAD to edit them further on EdrawMax canvas.
Flowchart Animations Best Practices
Flowcharts solve problems. Flowcharts with the right animations make it easier to visualize these solutions without getting distracted. Keep these tips in mind while plotting your next flowchart animations.
Think your animations through: Animations in flowcharts should always be straightforward. You may use them to highlight key points and transitions, but avoid adding too much action to your chart. Overdoing animations distracts the audience from the important steps.
Maintain a logical flow: Always take time to observe the flow of your flowchart. Make sure it follows a logical sequence, with each step leading to another. Avoid abrupt steps and transitions that don’t make sense and confuse the viewers.
Use the right tool: Not all flowchart makers offer animations. A few, like PowerPoint, offer these animations but have a limited customization scope. Hence, always research the available options depending on your needs.
Test and get feedback: Test your animations repeatedly and with a fresh perspective. Validate them with stakeholders, such as your colleagues, friends, etc. Focus on the feedback and try to improve their usability.
Final Thoughts
Flowchart animations are a great way to establish authority and improve understanding of your workflow. When done right, they help showcase the pace and direction of steps within a process.
However, mastering them requires a lot of practice, which is only possible with the right tools. EdrawMax is a must-try if you are new to animations and want to experiment with moving flowcharts. It has a massive gallery of flowchart templates, so you don’t have to make one from scratch just to practice animations.
So, give it a try and see how it works.
Team or Enterprise Customized needs?
For Teams
![]() 1-10
1-10
For Enterprise
![]() 10+
10+
Questions?
We’ve Got Answers.




